Looking to embed your Instagram feed on your website? We've got the super simple tutorial you need.
All sorts of businesses and organizations embed their social media content on their websites: ecommerce companies, coaches, consultants, universities....the list goes on.
Most companies choose to use their social media content on their website to:
✅Keep their website fresh and interesting
✅Repurpose their best content
✅Encourage website visitors to follow them on social media
✅Spread important announcements
✅Share customer and influencer photos
Whatever your motivation, you'll be happy to know that adding your content is both easy and free.
How to embed your Instagram feed on your WordPress website
Let's hop straight to it. Follow these steps and you'll be able to add your Instagram feed posts to your website in under 10 minutes.
Note on approval: Using this strategy, you can "set and forget" your feed so that all posts are automatically added to your WordPress website, OR you can manually approve the posts if you'd rather.
Note on aggregating content from hashtags (not your account): These steps will also work for you if you want to pull in content from a hashtag or mentions, so you can add customer content to your site.
1. Log in to your social media aggregator
The first step is to sign up for a social media aggregator if you don't have one yet. While the software has a fancy name, it's really quite simple. It aggregates all of your social media content into one customizable, embeddable feed that you can add to your site.
You can sign up for a free Curator account to get started, or for more information, you can check out our article on the best Instagram WordPress widgets.
2. Create a new feed
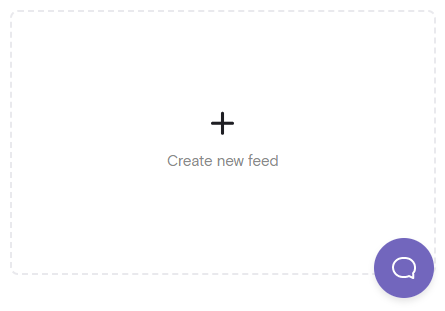
After you log in to your aggregator dashboard, you'll be able to hit the plus sign (+) to create a new feed.

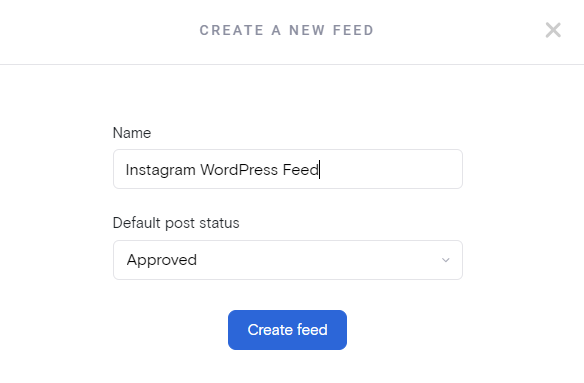
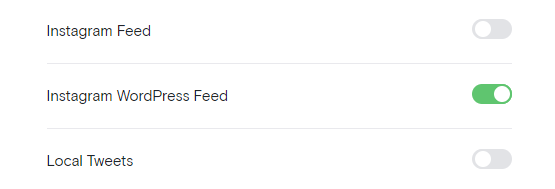
3. Give your feed a name and choose the approval status
Next, give your feed a name that will remind you what kind of content it's for. For instance, "Instagram WordPress Feed" would be a super clear title.
Then, you need to choose the approval status. You have two options:
- Approved - The most popular option is to allow your content to automatically get added to your WordPress site whenever you publish a new Instagram post.
- Needs approval - If you only want some of your Instagram content showing up on your website (or if you're going to pull content from a hashtag, not your own account), then this is the right option for you.

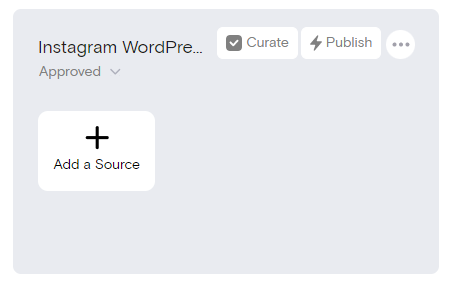
4. Add Instagram as the content source for your feed
Now that you've created a feed, you need to add the content (called a source). Click the plus sign to add a new source.

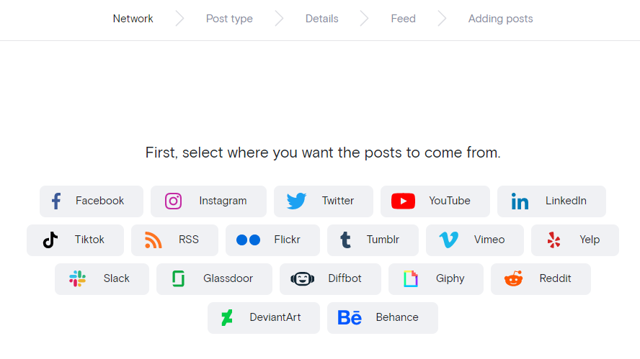
After you click "Add a Source," the next step is to select "Instagram."
Keep in mind that you can later add multiple sources to pull content from different social media platforms, or from different accounts, hashtags, or user mentions on the same platform.

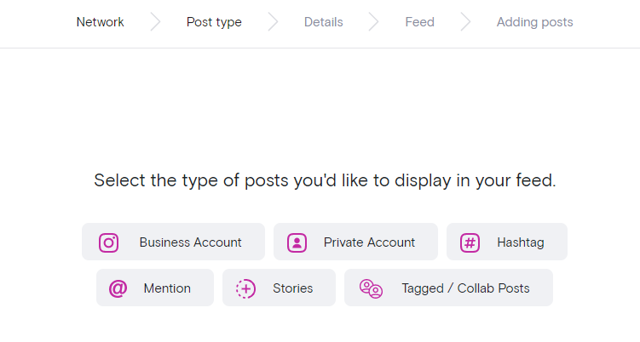
Instagram offers several different content types:
- Business Account - Pull posts from your business Instagram account.
- Private Account - Pull posts from a private Instagram account.
- Hashtag - Pull posts from any hashtag (manual approval recommended).
- Mention - Pull posts that mention your account in the caption (manual approval recommended).
- Stories - Pull Stories from your own account.
- Tagged / Collab Posts - Pull posts that your account is tagged in (manual approval recommended).

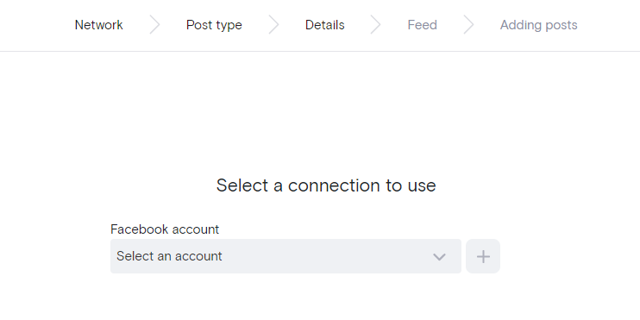
Pulling content from a Business Account is the most common. After you select the correct content type, the next step is connect your account to your social media aggregator. Most content types are run through an Instagram Business Account, meaning you'll need to connect your Facebook account (because Facebook owns Instagram).


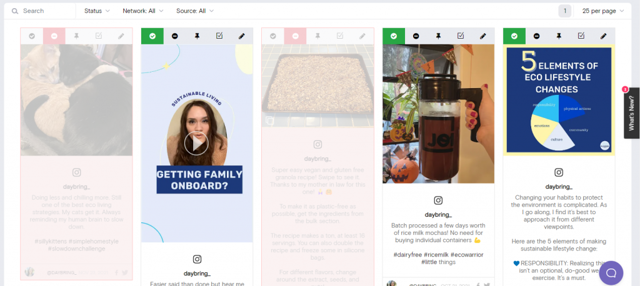
5. Check the feed content to make sure it's pulling the right content
After you've connected your source, the content will appear. Make sure that it's pulling the correct content. If you're pulling from a hashtag, search that hashtag in Instagram on your phone just to double check it's giving you the same content.

6. Delete any Instagram posts you don't want to embed on your website
Next, you should delete any Instagram posts that you don't want on your WordPress website.
If you're using manual approval, then you will need to manually check each post that you want to appear. Otherwise, no content will come through on your site!

If you're using manual approval, you'll then need to login once a week or once a month to approve new posts.
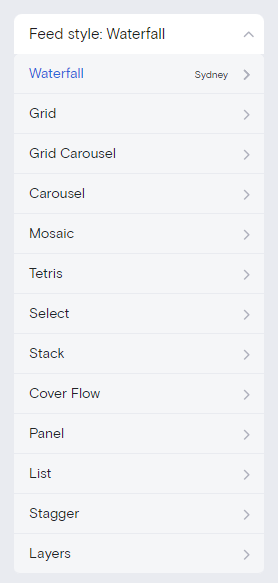
7. Choose your feed style
Next, choose your feed style. There are many to choose from including Waterfall, Grid, Grid Carousel, Carousel, Mosaic, and Tetris.

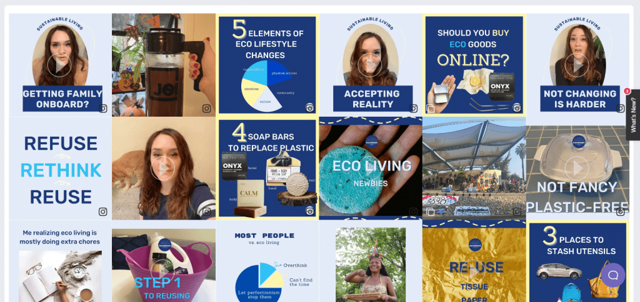
Grid is the most common feed style for Instagram posts because it gives you that clean, square look. You won't have different lengths of text showing, because text captions don't show up at all.
Here's what the grid style looks like:

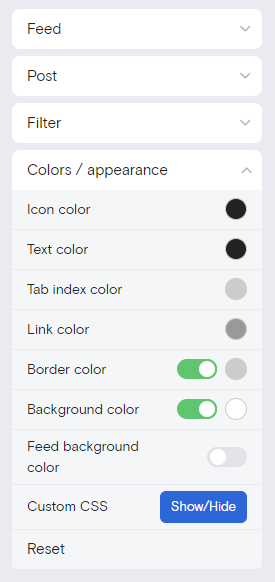
8. Customize the colors and appearance of the feed
Next, you can update the colors of your feed. If you're going for the clean grid look, you can skip this step. If you're using Waterfall or one of the other styles, then you might want to update the colors of the icon color, text color, tab index color, link color, border color, background color, and feed background color.

Professional WordPress website designers will be happy to know that custom CSS is an option too.
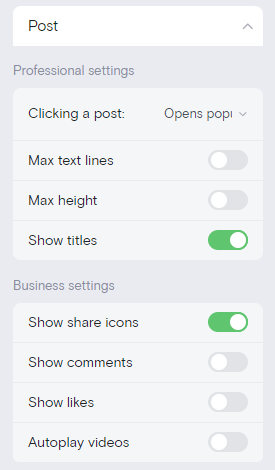
9. Choose the post settings
There are a variety of post settings that you can update to fit your needs. For instance, if you don't want posts to open up Instagram when clicked, you can turn that off. If you want to show comments and likes, you could turn those toggles on.

10. Embed the finished feed on your WordPress website
The last step is to embed the code on your WordPress website.
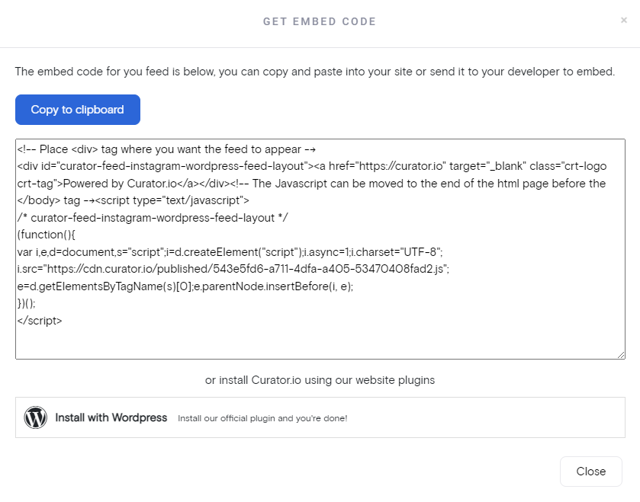
All you have to do is hit "Publish feed," "Get code," and "Copy to clipboard." Then paste it in your website's backend where you want the feed to appear. Keep reading for more tips below on embedding and pasting code.

And if you'd like to add your Twitter feed to your WordPress website, the process is pretty much the same! You'll just select Twitter as the source instead of Instagram.
How to embed the Instagram feed code on your website (two methods)
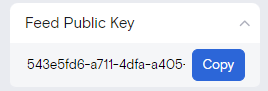
With the first method, you'll need to copy and paste long-form HTML code. With the second method, you'll only need to copy and paste the Feed Public Key.
Both methods work the same way. When you log back in to your social media aggregator and make changes to the feed appearance or content, it will automatically be reflected on your website and you don't need to re-paste the code.
Method 1: Copy and paste the form code
With Method 1, all you need to do is select "Publish feed" and then "Get code." Then, you can copy the HTML code and paste it in your website.
In the final section of this article below, we show you where to paste the code.
Method 2: Install the WordPress plugin and then copy and paste the short code
There are a lot of different WordPress widgets related to Instagram, but a WordPress widget for displaying Instagram content is probably the most popular, important category.
After all, the vast majority of ecommerce, coaching, consulting, education, and non-profit websites all embed their Instagram content on their sites.


Where to paste the feed code in WordPress
You might be wondering where to paste the feed code, especially if you're not a technical person (or a professional website designer).
Just looking at the HTML code might make you afraid of breaking your website, but don't despair! We promise that if you put the code in the right place, you won't break anything.
There are two main options for installing the code:
- In a widget that is viewable on every page on your website (footer or sidebar)
- In a dedicated page
Here's how to do both options.
In your footer or sidebar
The most popular places to put an Instagram feed are the website footer and sidebar. This way, the content is visible across all of the pages. The Instagram feed becomes part of your website theme.
To do this, you need to log in to your WordPress dashboard, and navigate to "Appearance," then select "Widgets."
You should then see a variety of widget areas to choose from:
- Header
- Footer
- About
- Blog Sidebar
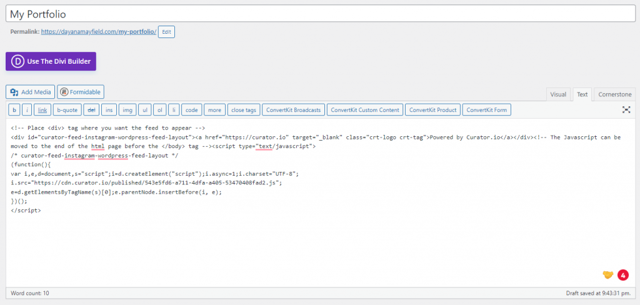
Click the area where you want to enter the code, such as the Footer Section 1. Then click the + sign and select "Code" as the content type.

Then, simply paste the code into the empty text box, save it, and view the homepage of your website to check that it is displaying correctly.
On a dedicated page
You might want to add your Instagram content to a dedicated page instead. This can be good for sharing certain types of content, such as:
- A portfolio page
- Customer product images
- Customer testimonials
- Behind-the-scenes content
Of course, if you're using this strategy, you'll want to make sure that all of the Instagram posts match the page type. For instance, if you make a Portfolio page, you should delete all Instagram posts that aren't images of your portfolio.

Adding your social posts to your WordPress website is pretty quick and easy. You should be able to complete this process in under 10 minutes.
For the simplest content aggregator, check out Curator.