Twitter has more than 396 million users. It's a far cry from the billions of users on Instagram and Facebook.
However, with more than 77 million active users in the US alone, business owners can't afford to neglect the platform. 76% of the users on the platform are between 18 and 49 years of age. If your business targets users in that demographic, you need to include Twitter in your marketing strategy.
There are many ways to incorporate Twitter into your marketing, but one of the most effective options is integrating the platform into your website. If you own a WordPress website, Twitter feed integration is easier than ever.
We'll go over the details in this article.
How do you add a Twitter feed to your WordPress website?
WordPress allows users to add social feeds to websites through the Embed feature. However, this feature only works if you want to add standalone tweets to a post or a section of your website, meaning you'll have to embed each tweet manually.
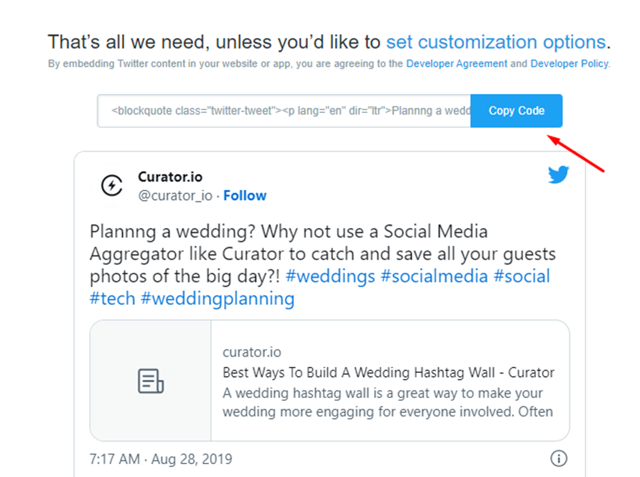
To do this, you have to navigate to the tweet you'd like to embed, click the tweet menu button and select "Embed Tweet."
In the next window, copy the generated code and paste it into your WordPress post using the designated Twitter block in the post edit field.

While the above process works, it's tedious if you want to maintain a steady stream of Twitter content on the website.
A better alternative is to use a social media aggregator. A powerful social media aggregator like Curator streamlines the Twitter feed integration process, allowing you to automatically publish different types of Twitter content to your website—not just single tweets.
You can moderate what shows on your website and tweak the visual appearance to fit nicely with the broader website theme.
Twitter feed examples
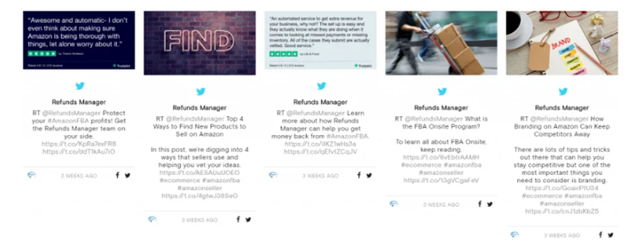
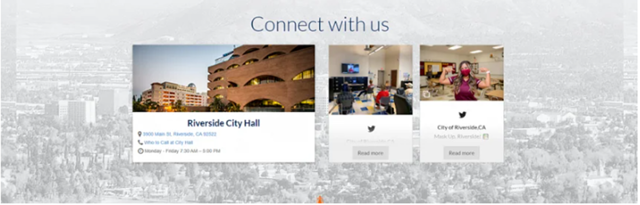
Here are some examples of Twitter feeds:

The feed above publishes tweets from the Refund Manager account in a neatly arranged format.

The city of Riverside, California, embeds Tweets on its website to keep site visitors informed.
Do you need a Twitter WordPress widget?
You need a Twitter WordPress Widget if you're looking to establish a link between your website and your Twitter content. After investing a lot of time and energy into building a Twitter profile, it makes perfect sense to bring your Twitter timeline and the content it contains to as many people as possible.
A Twitter widget allows you to generate more results from your Twitter efforts. With the right widget, your website visitors can see your Twitter timeline at a glance. They can see the conversation on your Twitter profile without leaving your website.
The integration has three distinct advantages:
Increased Session Time
Your website bounce rate is an important website ranking factor. If people leave your website almost immediately after landing, the signal is that they are unhappy with the content.
Over time, Google will translate this to mean a lack of authority in your niche, undermining your SEO efforts. Adding a Twitter widget to display highly engaging content from your feed will keep site visitors engaged, leading to higher on-site time and significantly improving your bounce rates.
Easy Display of Social Proof
What better way to show off your brand's efficacy and reach than to display content showing happy and engaged customers? First-time website visitors will likely become paying clients if they see that you already have thousands of happy, paying customers and followers.
Increased Twitter Following
Your site visitors are unlikely to go on Twitter to find your business account using the search box. With your Twitter feed on your website, you can turn a sizable portion of your website visitors into Twitter followers.
Five types of Twitter content for your WordPress website
There are five types of Twitter content for your WordPress Website:
- Twitter Geo Location: These are posts from users in a specific location. For example, you can showcase posts from customers attending an event or those living in a particular city. Your social media aggregator will only pick up on geo-tagged tweets, and if your target audience does not turn on location services on their phones, their tweets will not show up on your feed.
- Twitter Hashtag: You can set your aggregator to pull tweets featuring a specific hashtag. Hashtag content is a good way to show off tweets from ongoing or successful campaigns on your website.
- Twitter Timeline: The timeline content shows the Tweets and Retweets from accounts you follow, just as it shows up on your timeline. It will not display replies. You can set the aggregator to pull timeline content from your official account.
- Twitter User: The user content option allows you to showcase tweets and replies from one account—in this case, yours. You can use it to share any Tweets you make from your brand's Twitter account with the rest of your audience.
- Twitter User Mention: This content option pulls tweets where people mention your business user name.
5 steps to adding a Twitter feed to your WordPress website
Adding a Twitter feed to your WordPress website is straightforward—especially if you use Curator's powerful social media integration tool. Here's what to do:
Step 1: Create a new feed and setup your approval preferences

Login to your Curator account and select the "Organize" menu. Choose a relevant name for your new Twitter feed. Some examples include "Latest Tweets," "User Generated Posts," etc.
After naming the feed, the next step is to choose your approval preferences. Curator offers two approval options:
- Approved: Choosing this option will add all relevant Twitter posts to your website automatically. You can go into your account later to delete any posts you don't want to showcase on the site.
- Needs approval: With this option, the aggregator will not publish any Tweets to your website until you log in to your curator account and approve the posts.
On paper, the first option sounds more convenient. However, if you're showcasing user-generated content on the website, you have to be on your toes to ensure that every published post doesn't break any rules. Thus, it's often better to make posts go through an approval process.
It's better to publish posts a few hours after they were made than to spend time and money on firefighting after a problematic post or negative review is published automatically to your site.
Step 2: Select the post source

This part of Curator is where you pick where the content will come from. In the first window, you'll choose Twitter from a list of social media platforms. Next, choose the source of your Twitter content.

The content options on Twitter include the following:
- Timeline
- Hashtag
- Geolocation
- User
- User mention
Your choices here should influence your selection in the "Approval" tab. If you only select posts from your Timeline, only Tweets and Retweets from your official page will show up on your website. As you include other content options like Hashtags or User Mentions, staying in control of the content you display becomes imperative.
Step 3: Curate your posts

If you choose to approve posts first, you'll need to go through the dashboard and select posts to publish. Alternatively, you could set posts to approve automatically. Setting automatic approvals requires using the dashboard to remove posts you don't want to show up.
Step 4: Customize your Twitter feed
This part of the setup process sets Curator apart from other less flexible feed integration options. The platform allows you to decide your feed's appearance by tweaking the template and layout. 
Popular options include:
- Panel: The panel is a single column of posts with several rows. It's the perfect choice if you'd like to display a feed on your website sidebar.
- Carousel: This option will display Twitter posts and navigation arrows to move back and forth. Site visitors can enjoy the posts as they move automatically or bring back specific posts with arrows.
![]()
- Grid: This option displays the content of the feed, but it won't show any captions until the user hovers over the image to see the caption.
- Waterfall: This style gives you a cascading list of posts with multiple columns and rows.
Apart from the template and layout, Curator allows you to customize your borders, colors, backgrounds, and more. The flexibility ensures your Twitter feed will not stick out like a sore thumb on your website. You don't have to complete the customization in one go. You can do the basics and then tweak the style over time.
Step 5: Copy and paste the HTML code
 On completing the setup, click "Publish" to copy the generated code to paste into your website. Popular locations to display the feed include the bottom of the home page and the blog sidebar.
On completing the setup, click "Publish" to copy the generated code to paste into your website. Popular locations to display the feed include the bottom of the home page and the blog sidebar.
You can also create a dedicated news page for the feed or set up different feeds for different website sections. Curator also has a WordPress plugin that allows you to publish the curated feed on any page by simply entering a short code on the page.
Try Curator for yourself
Curator makes it easier to bring your Twitter content closer to all your website visitors, whether they have a Twitter account or not. Besides Twitter, you can use Curator to collect and display content from other social platforms, including Instagram and Facebook. Sign up today to try Curator for free.