If you're looking to add a social wall to your WordPress, then look no further. In this tutorial post, we're showing you the best tools for adding your social media feeds to your WordPress website and detailing the process step-by-step.
And keep scrolling for tips and tricks that will make your social wall not only stunning but also effective from a marketing standpoint.
Here's what this post covers:
- How to create and embed a social wall
- Free and paid tools to use
- Examples in different website locations
- Tips and best practices
Best tools for adding a social wall to your WordPress site
What tools should you use to embed a social media wall in your website? There are a lot of options available. Here we've picked out the top three to profile. See a short description and pros and cons for each option.
Curator.io
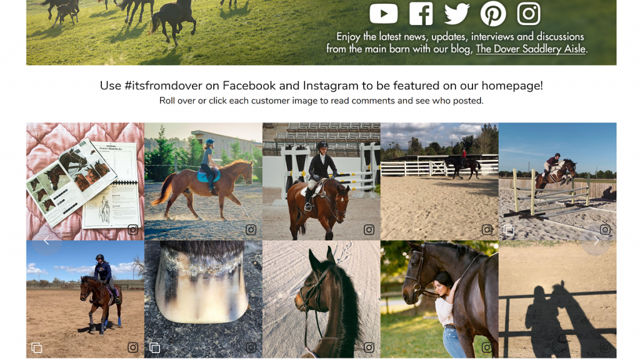
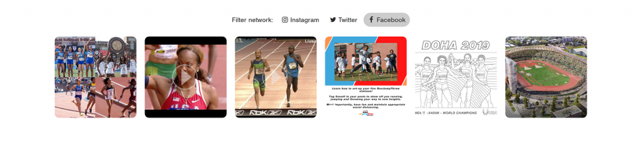
Curator.io is a social media aggregator that lets you create really high quality social media feeds and embed them anywhere in your website. Here's an example from Dover Saddlery.
As you can see, in this example, the feed has a really clean look by removing the content captions. In order to read the captions for each Instagram post, all a website visitor needs to do is hover over the post.

Pros:
- Has free and paid plans
- Works with all major social media platforms and sources
- Easy to use
Cons:
- Doesn't include follow buttons (is intended to display posts, not collect follows)
Facebook Page Plugin
The Facebook Page Plugin, offered for free by Facebook for Developers, lets you easily embed your Facebook page into your website. You can include your Facebook page's profile picture, header, the page "Like" button, and your most recent posts from that Facebook page.
Pros:
- Free
- Relatively easy to use
- Works for Facebook pages
Cons:
- Only works for Facebook (not other social media platforms)
- Takes some technical know-how
EmbedSocial
Another option for embedding a social wall in your WordPress website is to use EmbedSocial, which has special ecommerce features that make your social media posts shoppable.
Pros:
- Works with all major social media platforms and sources
- Easy to set up and use
Cons:
- No free plan available
- Designed primarily for ecommerce companies (robust feature set may or may not be a fit for you)
How to add a social wall to WordPress
Because Curator.io is the easiest social wall creator to use, it offers a WordPress plugin, and it has a free plan, we're using this tool to show you the process step by step.
Whether you want to add an Instagram wall, a Facebook wall, a feed of your YouTube posts, or any other social media feed, the process stays the same.
Check out the 5 simple steps below.
Step 1.) Select what social media source to pull content from
First up, you need to select what social media platform you want to aggregate. You can select multiple sources to add to a single feed, but for this example, we'll keep things simple by aggregating posts from a Facebook page.

Other options include Instagram business profiles, Instagram hashtags, Twitter hashtags, Twitter profiles, YouTube playlists, and so much more.
Step 2.) Connect that social media source
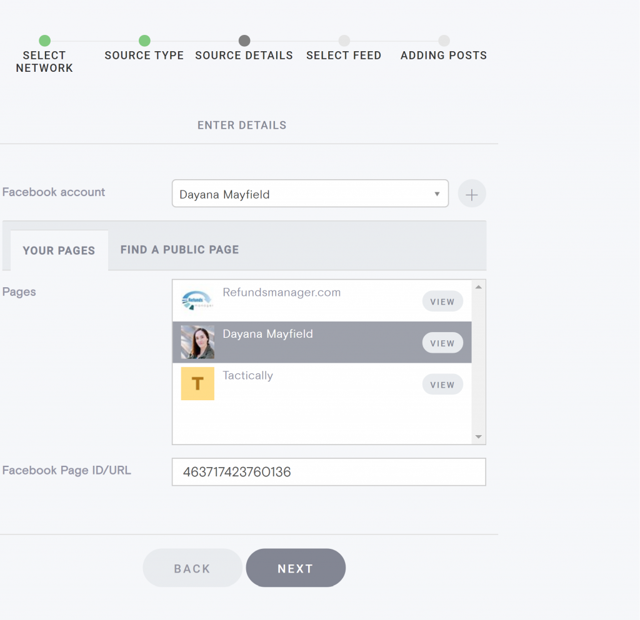
After you've picked the social media network and the source type (such as a business page), it's time to connect the social media source by logging in and granting permission.
If you manage multiple Facebook business pages, you'll be asked to select which one you'd like to add. If you want to add more than one, then just complete the source connection step, and later you can go back and add the additional source separately.

Step 3.) Curate the content
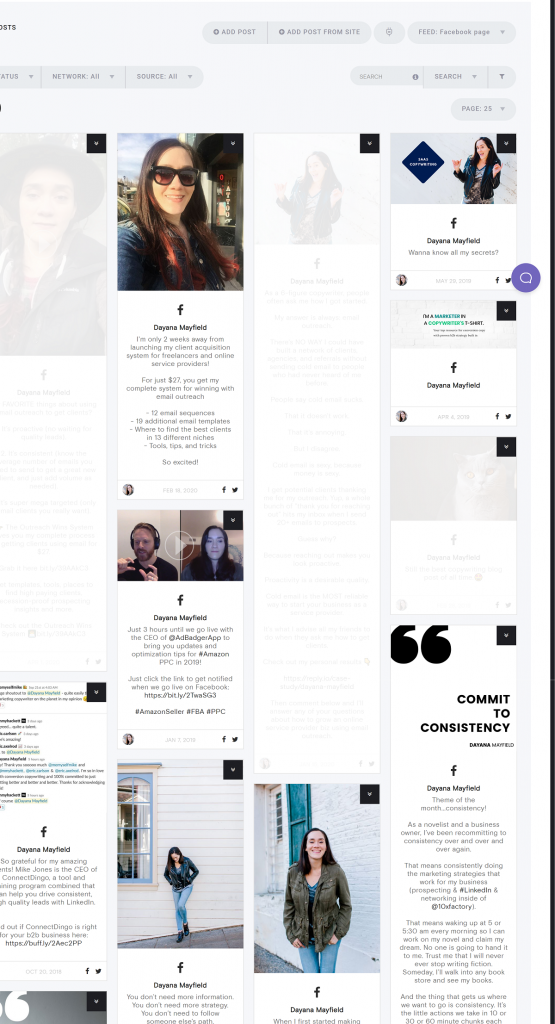
After you've added the source that you want, you need to curate your content. Maybe you don't want to include every post from your Facebook business page in your website. You might remove repetitive images, videos, text-only posts, or anything else you don't want to include.

After you've deleted the posts you don't want to include, then you'll see only the ones that you DO want to include in your sample feed. Keep removing posts until the feed only shows the photos and posts that you want.

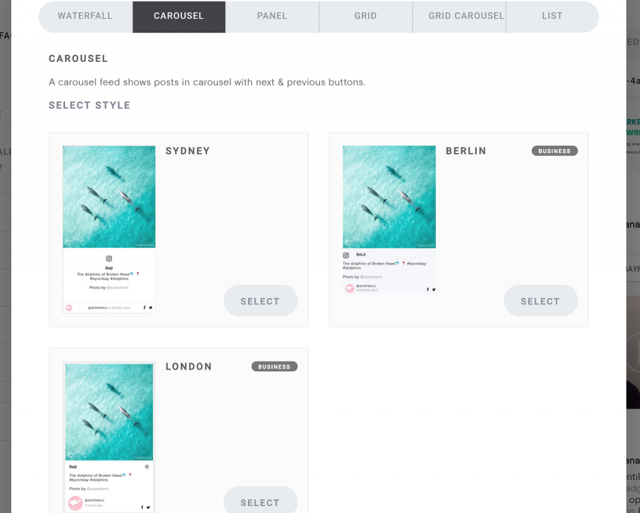
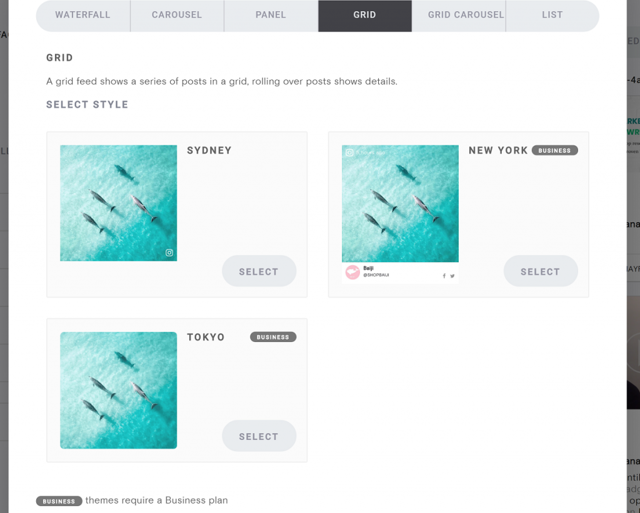
Step 4.) Pick the social wall template
The next step is to pick your template. If (after picking your template) you want to do some more curating, no problem. You can return to Step 3 and curate your posts at any time.
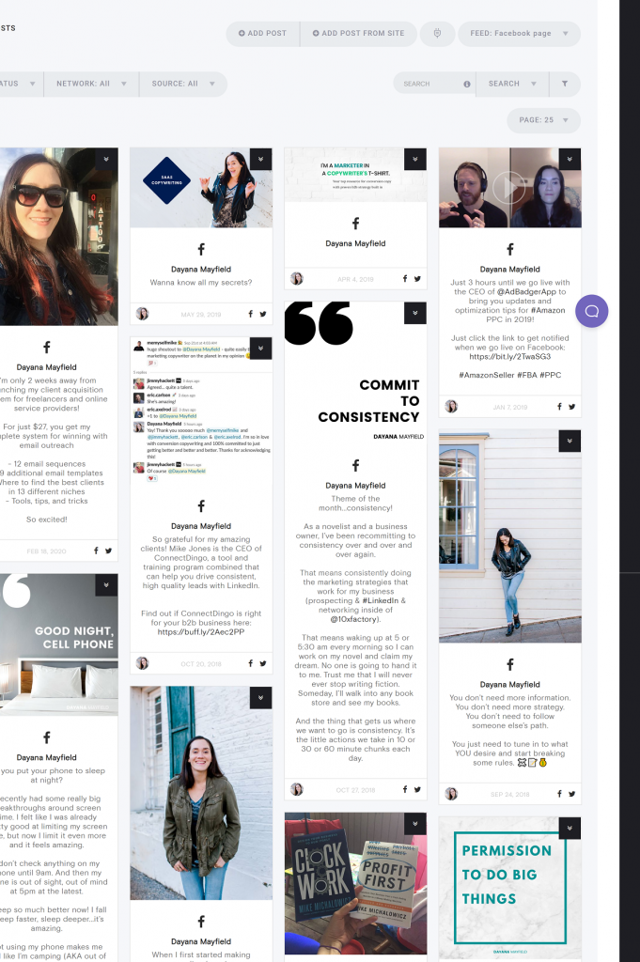
Curator has many different wall templates for you to choose from. You can use the waterfall style, which continues to rain down posts in long columns, or the carousel style which provides left and right buttons to scroll through posts, in order to make the wall much shorter in length.

Start with what you think is the right option for your site. After you copy and embed the code in WordPress, you can always go back to Step 4, change the template, and then re-copy and paste the new code.
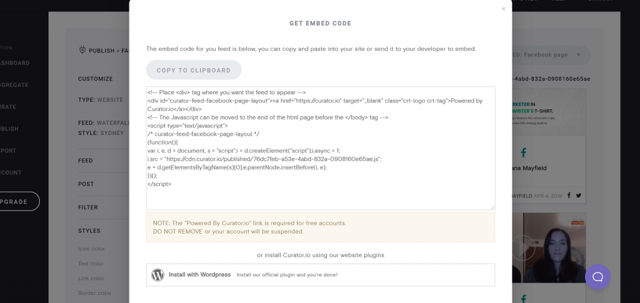
Step 5.) Copy the code and add it to your site
After you've picked the template you want to try, the next step is select "Get Code" at the top of the "Publish" screen. You can install Curator.io's WordPress plugin to help you embed your new social wall (if you're concerned about copying code in the wrong place) or you can copy the embed code and paste it in your site in the correct HTML widget or text editor.

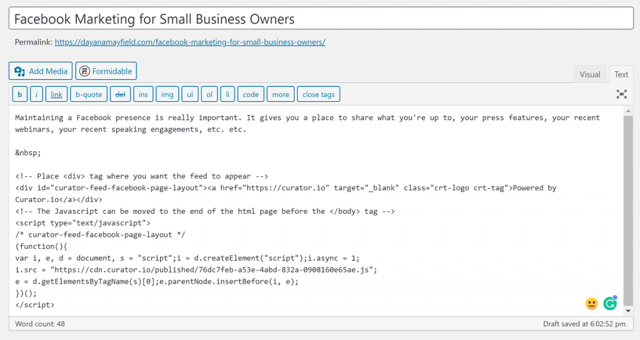
For example, you can copy the code into a blog post by selecting the text editor when you're writing the blog post in WordPress.

Keep scrolling to see some examples of what social walls look like when embedded in different places on a WordPress website.
Where to display your social wall
There are many different places to display your new social media feed. You could have several social walls with different purposes. For example, a social wall in blog post might be shared for educational or tactical purposes.
Meanwhile, a social wall in your website might be for branding.
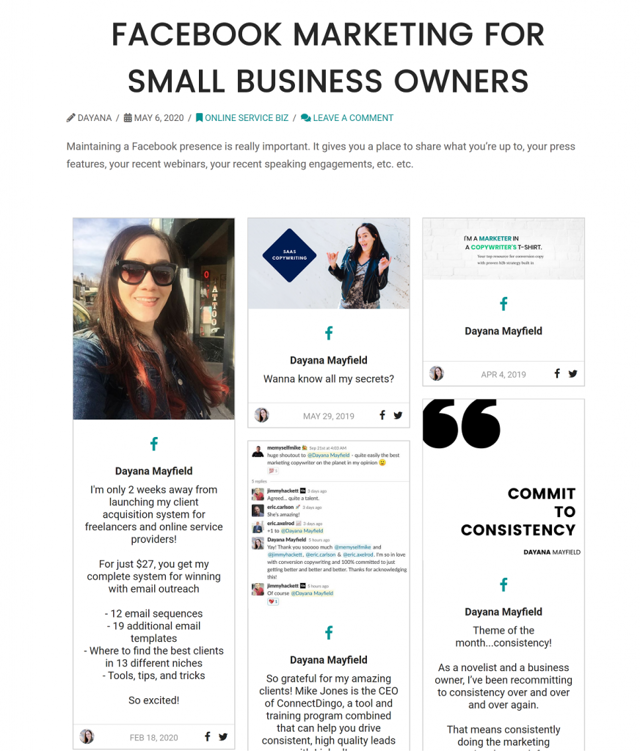
Blog post
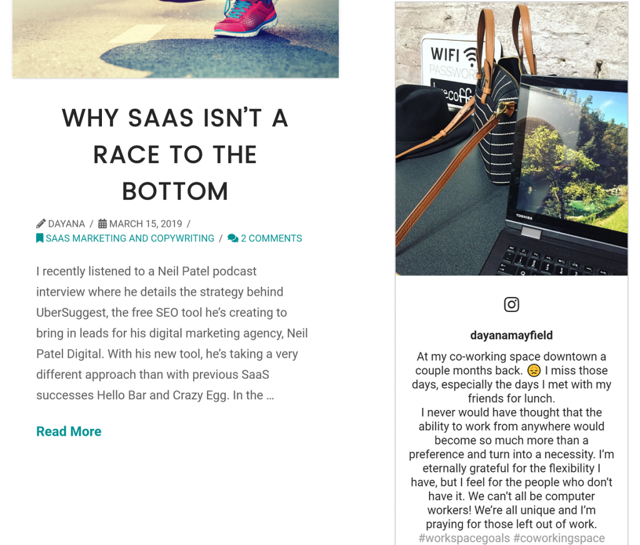
Here's what a Facebook post wall looks like when displayed inside of a blog post. Especially for marketing instructional posts, this is a great way to add imagery. You could use this is a way to add media for just about any blog post purpose you can think of: sharing recipes, promoting events, and so on.

Home page
You can also put your social wall anywhere on the home page of your website. This is a great way to showcase the human side of your brand and make your site more visually appealing.

Separate dedicated page
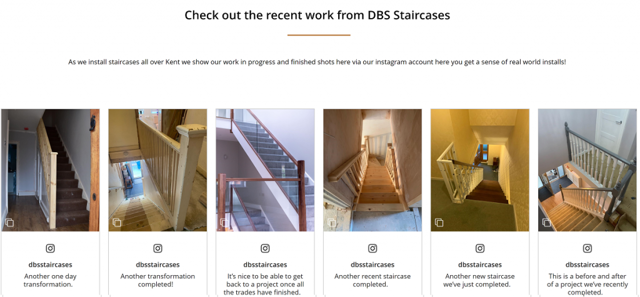
If you use one of your social media accounts for a very specific purpose (such as sharing quotable advice or work samples), why not embed that account in dedicated website page?
In this example, the Instagram posts are being used as a portfolio.

Side bar
Another way to share your social wall is by putting it in the side bar of your website or blog. This gives people another way to engage with you and your brand, and it adds some personality to your site.

Tricks for making your social wall look awesome
So now that you understand how to create a social wall and all of your options for where to display it in WordPress, you might be wondering if there's anything else you need to know.
The short answer is, yes! There are some best practices you should follow in order to make sure your social wall is both beautiful and effective.
Pick the right template
Remember the template you chose back in Step 4? Is it the right one?
See how it looks on your website.
Do you want the captions shown right away since the text is important, or are the captions detracting from the imagery and should they be hidden unless hovered over?
Consider whether or not you should use a different template.

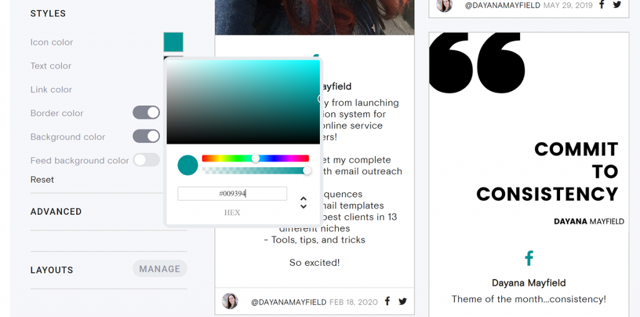
Customize the style
You might also need to customize your social wall to make sure it matches the look and feel of your website.
In this example, we've changed the icon color to match the link color used in the blog and throughout the website's CSS styling.

Curate your wall towards a specific goal
Why are you embedding a social wall in your website? What is the goal? Do you want to add personality to your website? Do you want to showcase user generated content (UGC)?
Make sure that you're curating your content around a specific goal so that you have a clean look and feel on your site, and so that the feed is contributing to the success of your marketing.
Here's some inspiration for what you might be trying to achieve with your social wall:
- Make your brand more friendly and human on your website
- Add images to illustrate a point in a blog post
- Curate UGC and encourage customers to submit photos using your branded hashtag for a chance to be featured
- Showcase your employees, events, or how you give back
Choose the appropriate automated curation setting
And finally, you should make sure that your social wall has the right setting for automatic curation.
If your goal is to embed all of your Instagram posts to humanize your website content, then you can probably set the feed to automatically publish everything.
However, if your goal is to embed UGC only, then you should set the feed to not approve posts so you can manually approve the customer images that use your hashtag appropriately.
Embedding a social wall is a really fun marketing idea that can make a big impact on your WordPress site—not only how it looks but how customers and site visitors react to your brand.