Do you want to add your Instagram Stories to your website? We'll show you how.
Instagram Stories can be fun and informal or professionally designed and informative. It all depends on your brand and content style.
Whether you want to add just a handful of your all-time favorite Stories or automatically add every new Story to your website, we've got you covered.
Keep reading for step-by-step instructions, free tools for Instagram Story widgets, and a FAQ with important tips and troubleshooting information.
For more tutorials, check our guide on embedding Instagram feed posts and embedding Instagram Reels.
How to embed Instagram Stories step-by-step
Follow these simple instructions to add a feed with your Instagram Stories to your website. The total setup time from start to finish should be less than 5 minutes.
1. Choose a free social media aggregator and login
Start by choosing a social media aggregator that allows you to add a social media feed to your website for free or a low monthly subscription cost based on your needs for monthly feed views, the number of widgets, and the number of sources. Keep scrolling for three free tool recommendations.
Curator.io is an easy-to-customize aggregator that lets you pull from over a dozen sources. If you'd like to give Curator.io's free forever plan a spin sign up today.
2. Create a new feed and set the moderation style
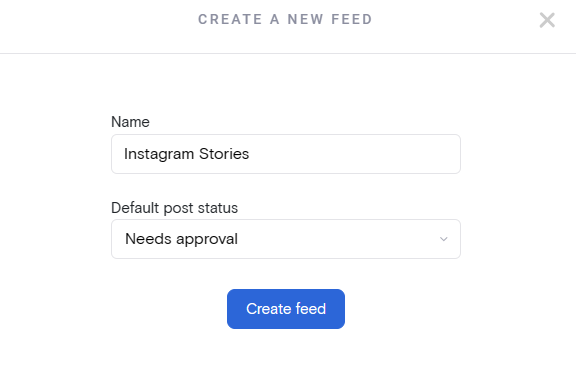
Next, create a new feed and give it a name, something like "Instagram Stories" so you know what content the feed is for.
During this stage, you'll also need to set the default post status. Choose "Approved" if you want all posts to be automatically added to your site (unless you delete them in the dashboard). Or, choose "Needs approval" if you'd rather manually approve each Story one by one.

3. Select Instagram Stories as the feed source
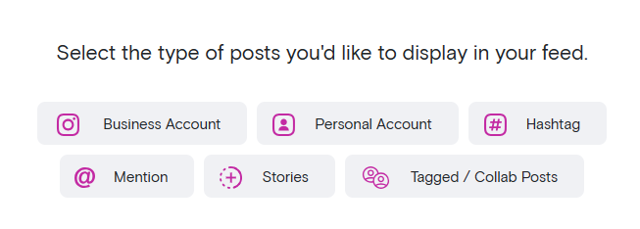
Next, choose Instagram as the platform (you can also aggregate content from dozens of other social media networks). And select Stories as the post type you want to display in your feed.

You can always add more post types to the same feed or a different feed later.
4. Connect your Instagram Business account
You will then be prompted to connect your Instagram Business account by logging in and giving access to the social media aggregator.
You must have an Instagram Business account to aggregate Stories, so you'll need to convert your account from Personal to Business if you haven't yet.
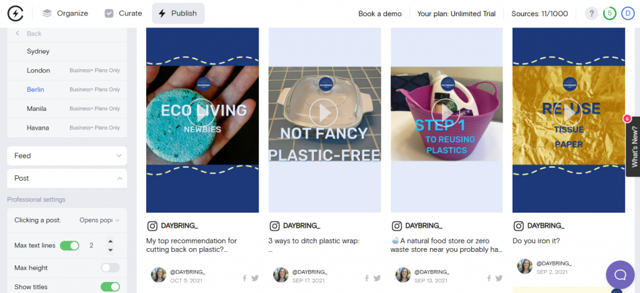
5. Approve Instagram Stories to be added to your website
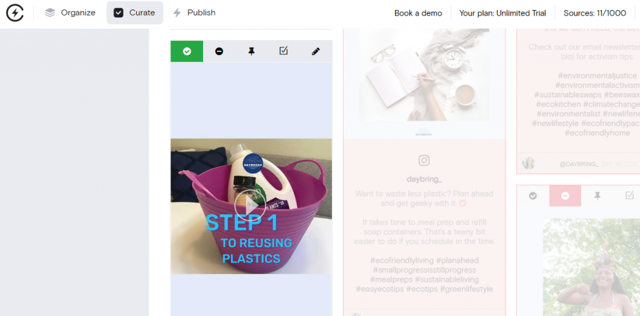
Next, you will need to approve the individual Story posts that you want to embed on your website. You'll do this in the Curate tab inside of Curator.
- If you set your approval style to "Needs approval" you'll click the check mark for each post you want to display.
- If you set your approval style to "Approved" you'll delete any post you do not want to display. The rest will be automatically approved and added to your site in reverse chronological order.

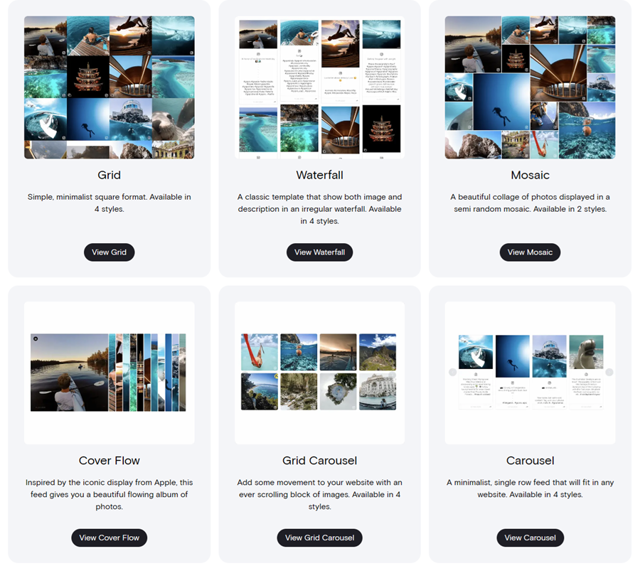
6. Choose your favorite template
Next, it's time to stylize your feed.
Check out all of our great social media feed templates here.

You can also customize the colors of the backgrounds, borders, Instagram logo, captions and more using easy settings. Or, enter custom CSS if you're an experienced website designer looking to made advanced customizations.
7. Embed the feed code in your website
The last step is to click "Publish," copy the HTML code, and paste it into your website where you want to add the feed.

In general, every website builder, whether it's Wix or WordPress, has a section where you can drag and drop an HTML code box or custom code box. Drag this widget where you want it (your blog's side bar, a product page, a customer love page, or the footer of your website). Then paste the HTML code in that box.
Want more installation help? Check out our complete guide on embedding Instagram content for individual tutorials based on your website builder—the guide has step-by-step instructions on where to paste the HTML feed code for all of these individual builders:
- WordPress
- SquareSpace
- Wix
- Shopify
- Webflow
- Drupal
- Hubspot
3 free Instagram Stories widgets
Choose one of these tools to curate your Instagram Stories and add the approved ones to a beautiful widget on your website.
1. Curator

Curator is one of the few free-to-use social media aggregators that supports Instagram Story embedding. You can embed Instagram Stories, Reels, collab posts, and more in a single feed. The free plan is very generous and doesn't add noticeable Curator branding on your website. Low-cost paid plans for more views and feed sources start at $25 per month. Learn more about Curator and sign up.
2. EmbedSocial

EmbedSocial offers a few different website widgets in one place: social media feeds, forms, and photo albums. Their link-in-bio tool is free, but to access their Instagram Story embedder, you'll need to pay $29 per month. Or bundle all of their products and get everything for $64 per month.
3. Tagbox

Tagbox is an advanced user generated content platform that ecommerce companies can use to collect and display images and videos of their products posted by customers. You can embed Instagram Stories and other types of social media content. The free plan works gives you one widget with up to two sources. The lowest paid plan starts at $39 and offers more widgets, sources, and monthly views.
3 free Instagram Stories makers
These free tools are great for creating high-quality Stories that you can publish on Instagram and later embed on your website.
1. Kapwing

With Kapwing's Instagram video templates, you can make Reels, Stories, and video feed posts. The platform offers several AI-powered video editing features to speed up your workflow, including automated highlight finding for repurposing long-form videos and horizontal-to-vertical video resizing. WIth the Brand Kit, you can store brand assets and styles.
2. Canva

Canva is a popular tool for all sorts of digital content creation, from graphics to videos to reports. Their Instagram Story Maker offers thousands of templates and available-to-use design elements. And the Brand Kit makes it easy to store your own assets, colors, and fonts for easy content creation.
3. Wepik

Wepik has a free Instagram Story maker that's great for creating content. There are built-in templates and design elements like icons, illustrations, animations, and images. Like Canva and Kapwing, you can use the Brand Kit to store your brand's logo, fonts, and colors so all stories match your desired style.
Frequently asked questions about embedding Instagram Stories
We've got answers to all of the FAQs related to adding Instagram Stories to a stylized feed or widget on your website.
Can I embed Instagram Stories on my website?
Yes, you can embed Instagram Stories on your website as easily as embedding Instagram feed posts. All you need to do is sign up for a free social media aggregator, connect your Instagram Business account, approve the Stories you want to display, and choose a template for your feed. Then, copy and paste the widget's HTML code where you want it to appear on your website.
How do you embed Instagram Stories on a WordPress website?
Within your social media aggregator tool, connect your Instagram Business account. Then, approve the Stories you want to add to your site. Next, choose a template for your feed or customize the style manually with the optional settings. Lastly, head to the Appearance >> Widgets section of WordPress, and add a custom code box to your blog's side bar, footer, heater, or other key section of your WordPress site where you want the Instagram Stories widget to appear. Paste the HTML code for the feed in the box. You can also use Curator's WordPress plugin to add your feed with shortcode instead of HTML.
Can I embed Instagram Stories from other users?
You cannot directly embed Instagram Stories from other users. However, you can repost a Story if you are tagged in it and the original poster has enabled resharing. Once you repost someone's Story to your Instagram Business account, you'll be able to add it to your website widget of Instagram Stories.
What kinds of Instagram posts can be embedded on a website?
You can embed feed posts, Stories, and Reels. Standard feed content can be embedded from your own account, a hashtag, a mention, or a tagged/collab content. Instagram Stories can only be pulled from a Business Account.
Can I embed multiple types of content in one social media feed?
Yes, you can add as many sources as you want to a single feed. Keep in mind that most free plans only allow one or two sources, so you might need to upgrade your subscription to unlock more sources. You can aggregate multiple types of Instagram content in a single feed (like Reels, Stories, and mentions) or you can aggregate multiple platforms in a single feed (like Instagram Reels, YouTube videos, and Facebook posts). Just make sure to choose a feed template that works well for all the formats of content included.
Can I add old Instagram Stories?
Social media aggregators work best with recent content. If Curator isn't pulling in the Instagram Stories you want to display because they're too old, simply repost them to Instagram and they'll show up in the Curate section of the dashboard, where you can approve them to be added to your website.
Now you've got all the tips and tools you need to add your awesome Stories to your site!
Curator.io is an easy-to-customize aggregator that lets you pull from over a dozen sources. If you'd like to give Curator.io's free forever plan a spin sign up today.