With 2.45 billion monthly active users, Facebook remains one of the most popular social media platforms in the world. It's no wonder then that brands spend time and resources creating content for this network. Facebook is still the top place to share content like updates, news, promotions, tips, and tutorials with your customers and fans.
You might have taken a look at all of your quality Facebook content and wondered...how else could we be sharing it?
Embedding your Facebook feed or Facebook alternative sites' feed in your website is a really smart way to get more views on your content and keep your audience informed and engaged.
In this post, we walk you through embedding your posts in your site step-by-step, and we also explain some of the top reasons why you might want to do so, as well as tools you can use.
Top reasons to embed your Facebook feed in your website
Why should you embed your Facebook posts in your site? Whether you choose to do so is totally up to you, but there are plenty of good reasons for it.
Here are the top reasons why brands and organizations display their social media posts (not just Facebook ones), on their websites:
- Make the website more visually appealing
- Showcase the quality content you have on social media to inspire website visitors to follow you
- Showcase user-generated content to encourage more website visitors to submit their own content for you to include
- Get more views on important news and updates
- Keep your website fresh and updated without having to create separate content specifically for your site
Do some or all of these reasons appeal to you? If so, keep on reading. We're going to show you exactly how it's done.
Tools for embedding your social media feeds
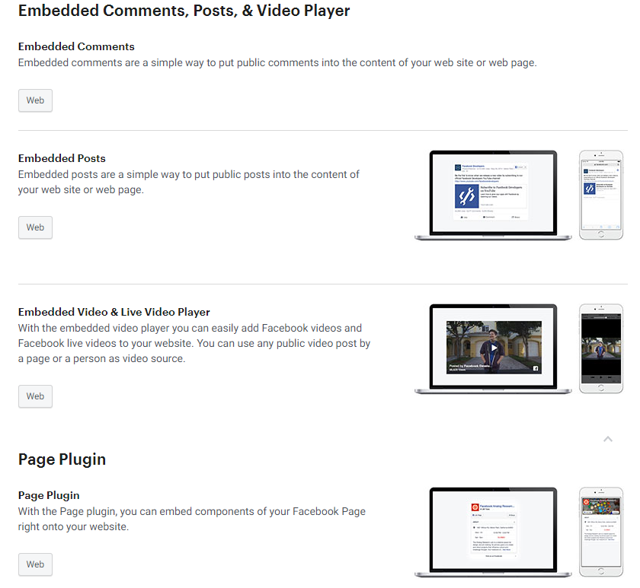
Facebook Developer offers various plugins that you can use to embed your page or posts to your website. However, there are some cons.

The biggest con of using Facebook Developer plugins and embedded code is that the style will not fit your site, and it will overtly feature Facebook's brand.
For that reason, we recommend using a social media aggregator instead.
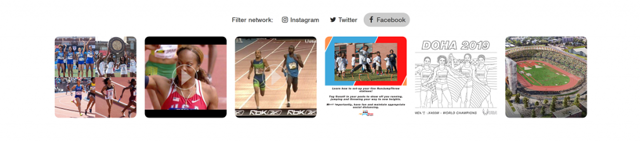
A social media aggregator lets you put your Facebook posts into your website in a way that matches the style of your site, like this:

Social media aggregators also allow you to setup rules for your feed, such as if posts get automatically sent to your website or if they require previous approval to be shown on your site.
Tutorial: how to embed your Facebook feed in your site
Now, let's go through the five simple steps to embed your Facebook feed. These steps will work whether you're using Curator's free or paid plans.
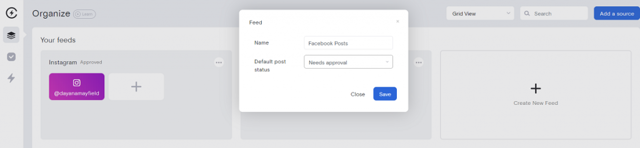
Step 1. Name your feed and set approvals to automatic or manual
The first step is to create a feed. Give it a clear name, such as "Facebook posts."

You'll also need to decide what default post status you want for your posts:
- Approved - All posts will be automatically added to your embedded website feed. At any time, you can login to Curator and delete the ones that you don't want to show.
- Needs approval - Posts will not get added to your embedded website feed until you approve them. You can login whenever you want to approve the posts that you published to Facebook recently.
Which style you choose depends on what type of content you post to Facebook and how frequently. For this tutorial, we're going to go ahead and select "Needs approval."
Step 2. Choose the right Facebook source to pull content from
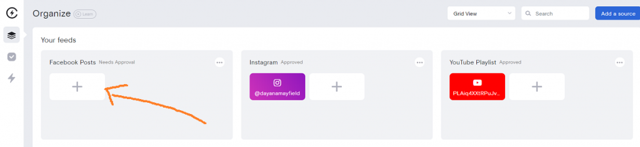
After you've created your feed, you'll see it in your dashboard will all of your other feeds. Now you need to click the plus sign to add a source to this feed.

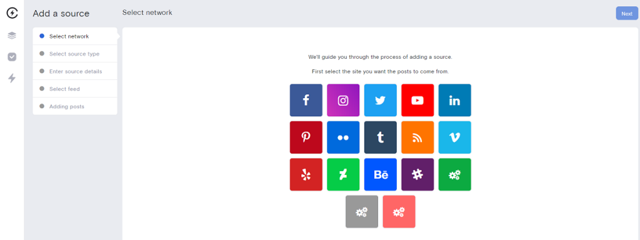
What's a source? A source is simply the social media network or content platform that you want to pull posts from. Of course, we'll choose Facebook, since that's what this post is about, but you can also choose Instagram or a dozen others.

Most sources have more than one source type. For example, with Instagram you could pull posts from your page or a specific hashtag.
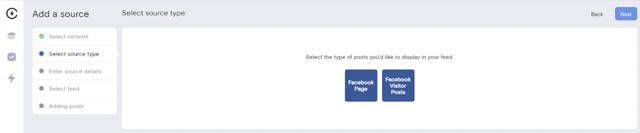
With a Facebook page, there are two source types :
- A Facebook page's posts
- A Facebook page's posts from visitors only

For this example, we'll go ahead and choose Facebook Page, but selecting visitor posts could also be a great way to share testimonials, reviews, customer love, or any other sort of social proof.
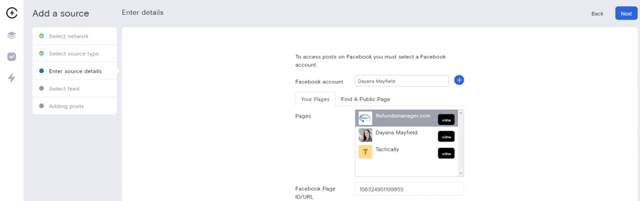
If you manage multiple Facebook pages, you'll need to select the correct one.

Keep in mind that you can add more than one source to a feed if you want to combine different social media platforms, or even include both posts from your brand and your page's visitors.
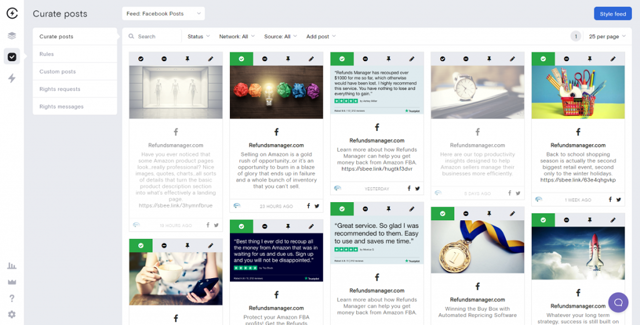
Step 3. Curate your content (delete and approve posts)
Now it's time to curate your posts! You've made your feed and you've selected your source.
Because we selected "Needs approval" in Step 1, we'll need to approve the posts that we want to show up. On the flip side, if you selected "Approved" for your feed, then you would delete the posts you don't want to show.

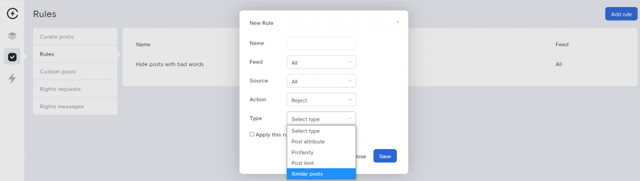
If you'd like to, you can also set up rules. This is especially important when using the automatic approval setting. A rule which excludes posts with profanity is already in your feed as a default, but you can remove it if your audience is find with bad words!
You can also add more rules, such as to reject posts that are very similar, in case you're posting close variations of content successively to get views at different times of the week.

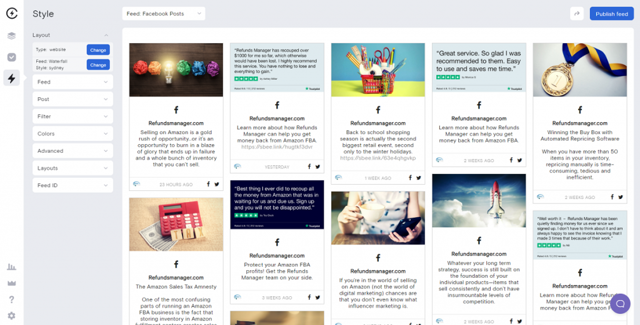
Step 4. Update the style of your feed
The next step is to change the style of your feed. The default template style is called Waterfall. This displays a long running list of posts. This is a great style to choose if you want to put your feed on a dedicated page of your website, such as Updates, News, or Portfolio page.

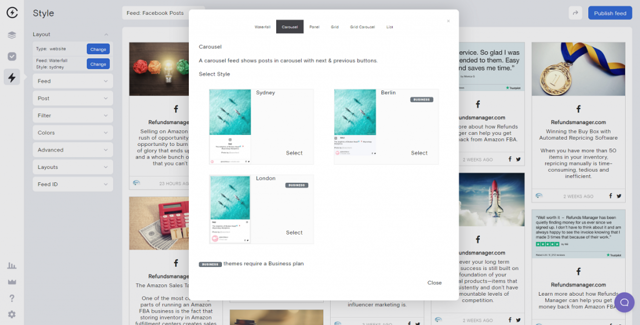
However, for the homepage of your website, Grid or Carousel will likely be a better choice, because these options do not take up so much space as the Waterfall style.
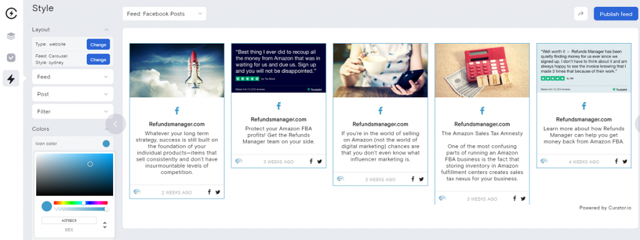
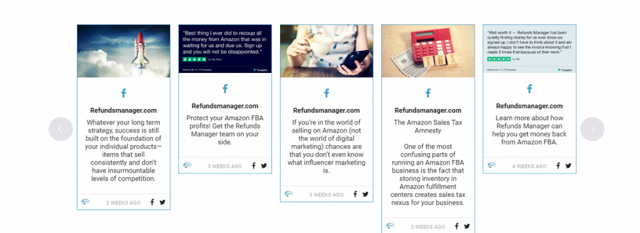
Let's go ahead and choose Carousel, which will slowly scroll through the posts as well as provide arrows for the website visitor to manually click back and forth.

Note that you can do more than change the template. You can also customize whether or not your Facebook posts show text and have borders. Plus, you can change the color of the text, borders, backgrounds, icons, and more.
This way, you can effortless make your Facebook feed match your website's branding.

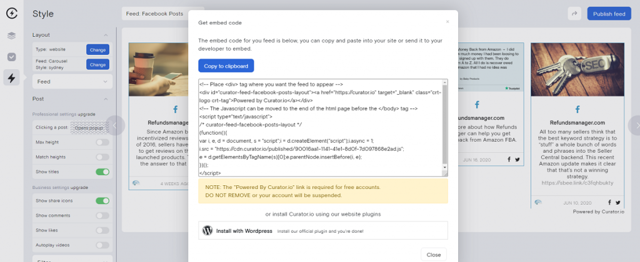
Step 5. Add the HTML code to your site et voilà!
Once you've curated your posts and styled your feed, all you have to do is hit "Publish Feed." Then you can copy the HTML code and paste it inside of any website, whether it's built with WordPress, Drupal, Wix, Shopify, or something else.

If you have a WordPress site, you can use the Curator WordPress plugin which will provide short code instead of long HTML code. Either way is fine!
Here's what the Carousel-style feed looks like when pasted in the website:

If you want the lengths of the posts to be consistent, this feature is available on a paid plan, and you'll get plenty of other great premium features too.
Embedding your Facebook feed takes just a few minutes to set up. Then it will have your website looking fresh and engaging for a long time to come.