Want to add your social media feed to your WordPress site? Maybe you want to have a beautiful rolling feed of your most recent Instagram posts at the bottom of your site, or maybe you want to have your best tweets displayed in a separate page called "Updates."
The possibilities are endless, but you can't capitalize on any of the opportunities to give your social media content a second life if you have no idea how to actually put these posts in your WordPress site.
There's no need to pull your hair out. In this post, we're covering all of the technical steps (which are super easy, we swear) and also offering up some tips to help you get the most of this social media sharing strategy.
Why add your social media feed to your WordPress site
Before we dive into the main ways to add a social media feed to your site, let's cover the basics of why you would want to do this in the first place.
While this list is by no means exhaustive, here are the main reasons why you'd want to include your social content in your website:
- Add color, personality, and informal content to your website - Let's start with the most basic reason of all, shall we? Maybe you simply want to make your website more engaging, exciting, and beautiful. Aesthetics is a perfectly valid reason to add your social media feed to your WordPress site, and as simple as it is, this just might be the most common reason of all.

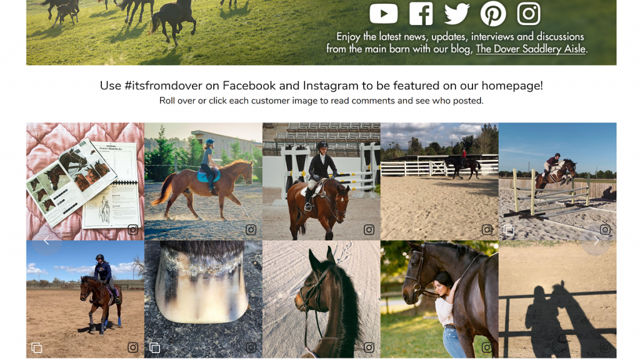
- Share user generated content and encourage more customers to submit content - Another popular motivation for setting up a social media feed in your site is two prong: showcase the UGC you already have and inspire more customers to share their content for a chance at being featured. This works particularly well for ecommerce companies and consumer brands.

- Inspire website visitors to follow your social media accounts - You might also add your social media feed to your website as a way to simply let website browsers know that you exist on social media. Website visitors might know that you have social media accounts on their favorite platforms. They might not know on these accounts, you share really helpful content, tips and tricks, coupons, flash sales, and other tidbits they'd like to stay privy too. Use your embedded social feed as a way to invite them deeper into your world.

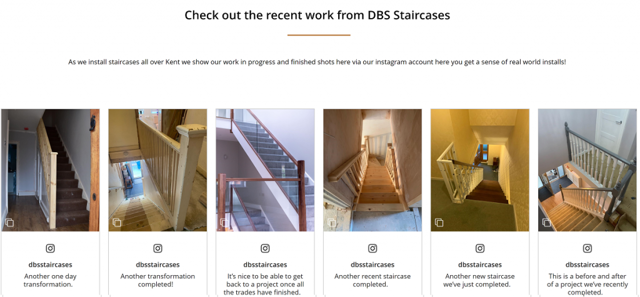
- Repurpose your social media content into a strategic new page - You might also want to add a social media feed to your site in order to repurpose your content. For example, this stair renovation company posts portfolio samples on their Instagram account, then they embed the feed on their Recent Work website page, so their prospective clients can easily look up real samples.

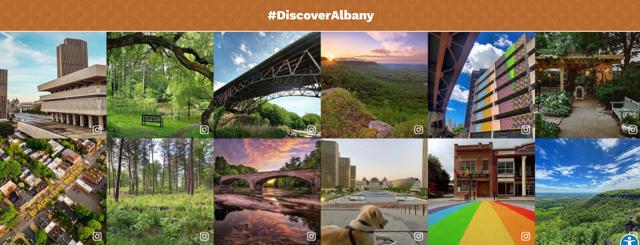
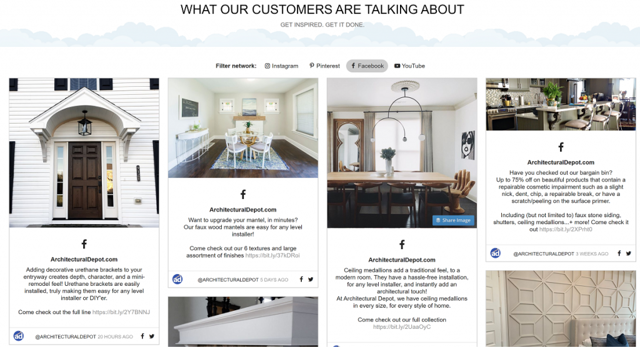
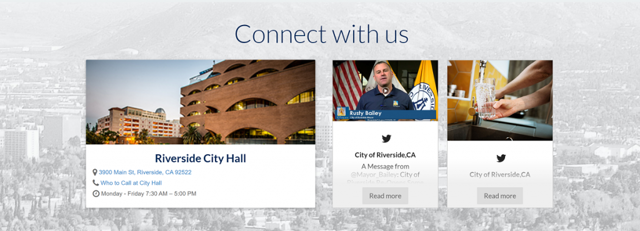
- Keep your website visitors informed and up to date - Another reason to embed a social media feed in your website is to keep website visitors informed. For example, a school or government site might embed social media feeds that share announcements, safety information, guidelines, events, etc.

Now that we've learned the top reasons why you'd want to add your social media feed to your website, let's take a look at the two main methods for doing so.
How to add your social media feed to your WordPress site
The easiest way get your social content in your site is to use a social media aggregator.
Curator is a top social media aggregator that lets you connect your social media accounts, curate your content, and add it to your website.
While the steps for creating a curated feed hold the same (these steps are detailed below), there are two unique methods for actually adding your feed to your site.
- Copy and paste HTML code
- Use a WordPress plugin
Both methods work equally well, though the plugin is more user-friendly.
Copy and paste HTML code
Copying and pasting HTML code is exactly like it sounds! You copy the code generated by your social media aggregator and add it to your website. Of course, you have to make sure you add it to a section of your site that was designed to read HTML, such as a text block, HTML widget, or text editor. Never put it in the Visual editor, because it won't work!

Use a social media aggregator that offers a WordPress plugin
You can also use a WordPress plugin to add your feed to your site. Curator's WordPress plugin let's you add your social media feed with short code, instead of long HTML code.
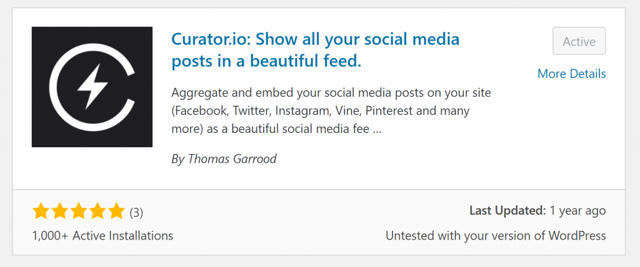
Just search for the plugin by navigating to Plugins > Add New > Search.

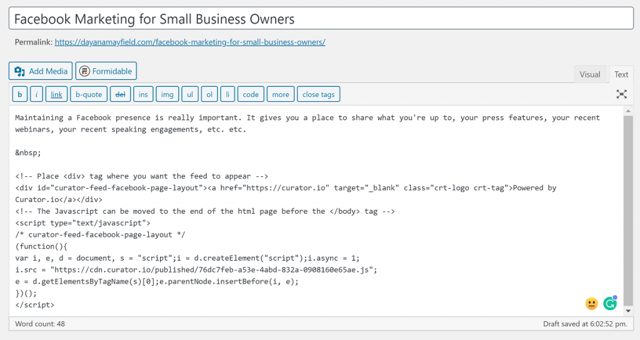
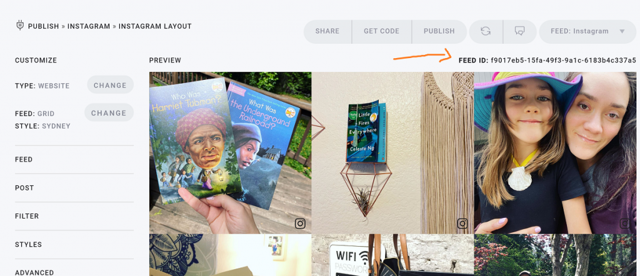
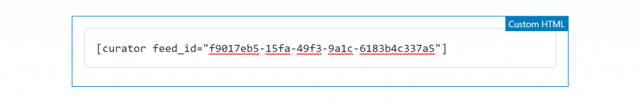
With the plugin in stalled, you simply copy the Feed ID from your curated feed generated with Curator.io

Add this Feed ID to the shortcode as shown below and then paste the short code anywhere you want it.

You can add your social media feed to your home page, other website pages, your side bar, the footer of your website, or even individual blog posts.
Adding a feed to your site really is as simple as copying and pasting code.
Now you know how simple it is, you don't need to worry about the technicality.
Let's take a look at how you generate the code using Curator.io.
Step-by-step process from content curation through to WordPress installation
To generate the code that you'll copy over to your site, you need to follow a simple process. These steps show you how to choose a social media account to pull content from and design your feed.
Let's get started!
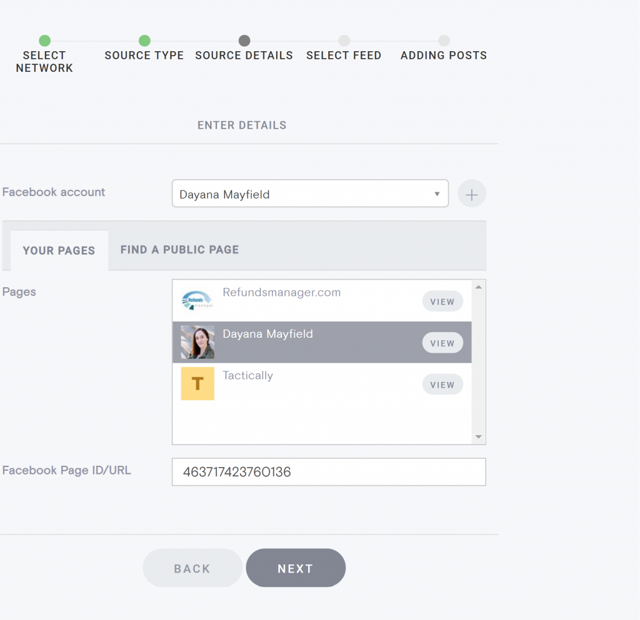
1. Choose your sources
The first step is to decide where you want to pull content from and connect the source(s) to your Curator feed.
There are over a dozen networks to choose from. For this example, let's go with Facebook.
Instagram, Twitter, and Youtube are other popular options.

After you choose the right network, you need to login to connect your account, and then you can select from the right business profile that you manage. Note, that you must be a manager of a Facebook business account in order to utilize its content.

2. Curate your content (approve and delete posts)
The next step is to curate the posts that get added. This means you can delete the ones you don't want to show. You can choose for posts to be automatically approved (which requires you to regularly login and delete some you don't want showing), or automatically not approved (which requires you to regularly login and approve the ones you want to show).

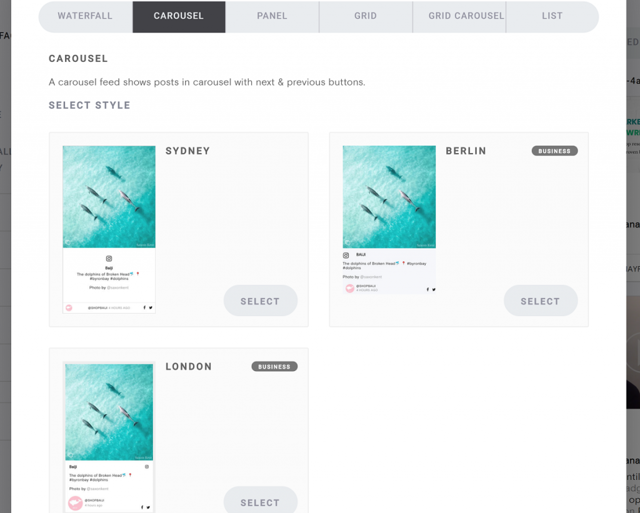
3. Pick the template and update the style
With your first batch of posts curated and ready to go, it's time to design how your feed will look.
Curator offers plenty of templates in different styles: waterfall, carousel, panel, grid, grid carousel, and list.

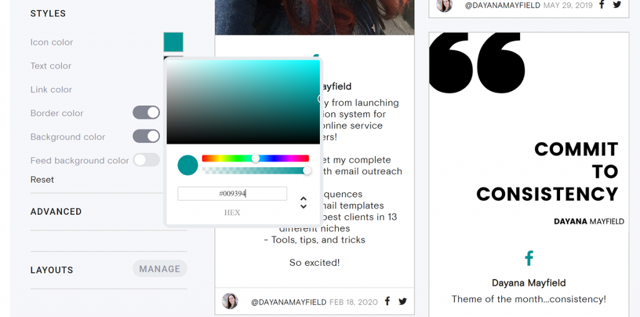
In addition to choosing the template, you can also update the colors if you'd like. This is especially important when adding the feed to your website. To fit your site's style, you might want to change the icon color, text color, background color, and more.

4. Add the feed to your site
Next up, it's time to add the feed to your site using one of the methods described above. You can either copy the HTML code or utilize short code if you have the Curator WordPress plugin installed.
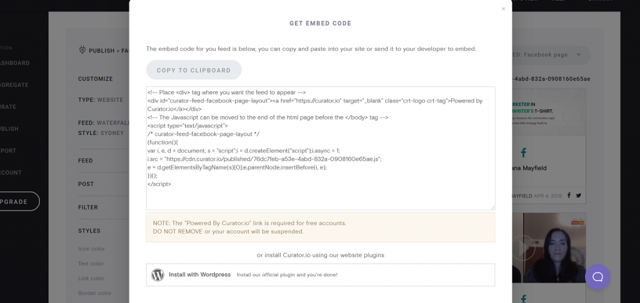
Just hit "Get Embed Code" to copy the HTML code, or Install the WordPress plugin if you'd rather use short code instead.


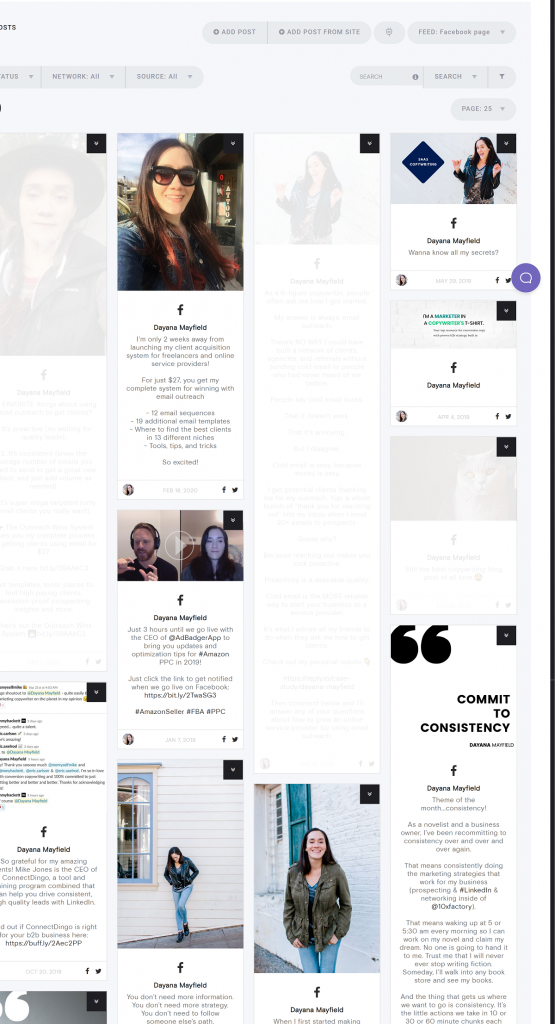
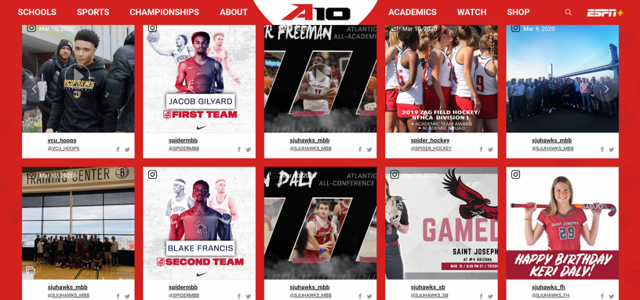
Here's what the feed looks like when added to a blog post.

Additional tips for creating a beautiful feed on your site
Want to make the most out of this strategy? Here are some additional tips to consider.
Be selective about the posts
Make sure that the posts you're allowing to come through reflect the quality you want on your website. While most brands upload quality Instagram content, Twitter posts can get a little bit messy.
Be sure to choose the right approval setting (automatically approved or needs approval) based on the level of curation required.
You don't want your website looking messy or overwhelming.
Have a purpose for the feed
You might also consider having a clear purpose for the feed. Do you want to share news? Highlight your team? Highlight your employees? Showcase examples?
Having a clear purpose will make your feed more engaging and successful.

Capitalize on attention with promotions and announcements
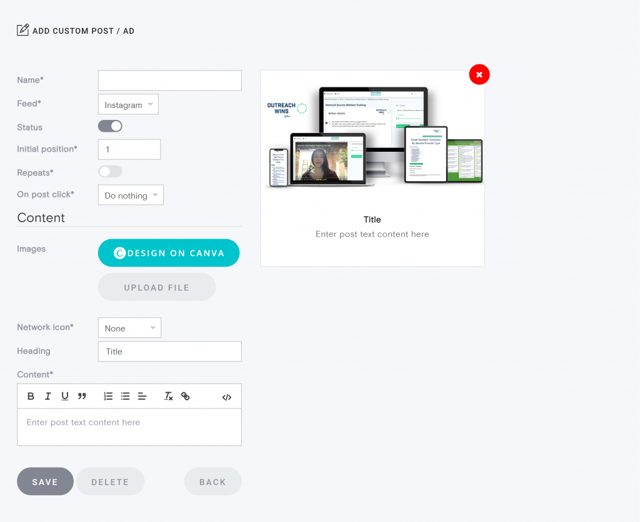
Are there pictures, promotions, or announcements that you want to show on your website that you didn't post on social (because you didn't want to disrupt the aesthetics of your feed)? With curator you can add custom posts to your feed that aren't in your social media accounts where the rest of the content is coming from.

Create as many feeds as you need
Keep in mind that you might need more than one feed. Maybe you want to highlight UGC only on your home page, but on your blog side bar you want to show all posts. Or maybe you want to show all posts on your home page, and portfolio samples only on your Portfolio page.
With Curator, you can create endless feeds to satisfy different purposes.
Embedding your social media feeds in your WordPress website is a smart but easy way to engage website visitors and inspire them to take a desired action.