Do you want to embed your Instagram feed in your website?
Maybe you want to showcase your beautiful products worn by REAL people, or maybe you want to show off your wedding venue or what makes your university special.
Whatever the reason...one thing is clear. It's very common for Squarespace websites to include Instagram feeds because they are so visually appealing and offer fresh, branded content year-round (or as often as you post).
To learn how to embed your Instagram feed in your Squarespace website, keep on reading. In this article, we showcase a few examples and show you a step-by-step tutorial that you can follow in a matter of minutes.
What's in this guide:
- Why add your Instagram feed to your Squarespace website?
- What kind of Instagram posts can you add to your Squarespace website?
- Examples of embedded Instagram feeds
- How to add an Instagram feed to a Squarespace website (step by step)
Why add your Instagram feed to your Squarespace website?
There are a lot of smart reasons to add Instagram content to your website. When you embed your feed, you can instantly pull your branded content from Instagram without having to lift a finger.
An automated feed ensures that your website always features your latest content.
Here are some great reasons to embed your Instagram feed in your site:
- Keeps your website fresh and interesting
- Automatically brings in on-brand imagery
- Showcases your products in real life (UGC is especially important for ecommerce)
- Keeps your audience informed of current events (great for schools, universities, etc.)
- Encourages customers to tag you in their Instagram photos to be featured on your Instagram account and website
What kind of Instagram posts can you add to your Squarespace website?
As most marketers know, Instagram now offers a lot of different types of posts, as part of their bid to stay popular and relevant despite the advent of new social media platforms like Snapchat and TikTok.
You can aggregate many different posts and add them to your website (feel free to mix and match):
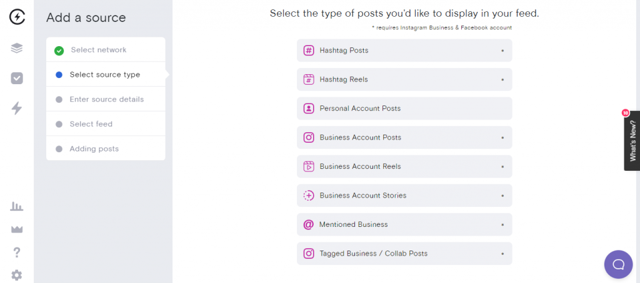
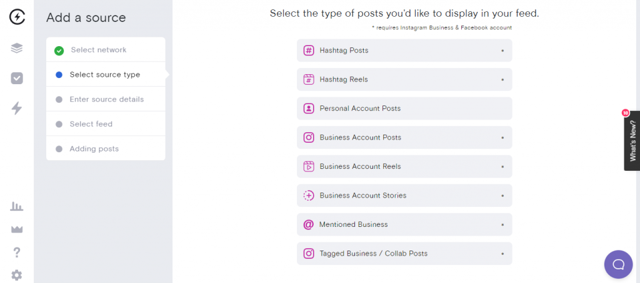
- Hashtag Posts
- Hashtag Reels
- Personal Account Posts
- Business Account Posts
- Business Account Reels
- Business Account Stories
- Mentioned Businesses
- Tagged Businesses / Collab Posts
If you use Curator as your social media aggregator, you can select the right type of post when you're creating your feed. It only takes a few minutes to set everything up and copy the embed code into your Squarespace website.

Keep in mind that for every type except Personal Account Posts, you will need an Instagram Business and Facebook Business account, which most businesses already have.
Examples of embedded Instagram feeds
Need some inspiration?
Take a look at these great examples of embedded Instagram feeds. This is easy to do whether your website is created with Squarespace (see below for the tutorial!), Wix, or WordPress.
You can make your embedded Instagram feed super colorful with lots of flair, or just keep it simple and let your posts shine all on their own.
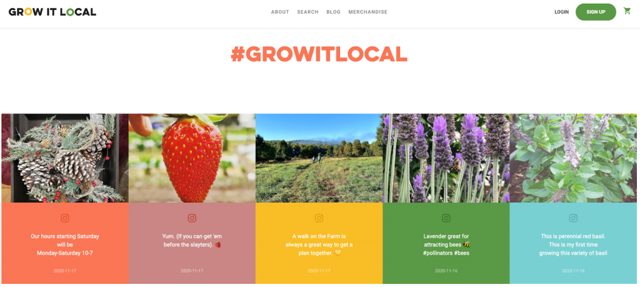
Example 1. Grow It Local's farm photos

Grow It Local is a local community garden that teaches people how to grow healthy food and be more self-sufficient. The site uses their Instagram account to not only share beautiful photos of the garden, but to also update their audience on recent events.
If you want your embedded Instagram feed to act as a source of news, make sure to either include the captions in your Squarespace website, or add the information in text on the photos before you post them to Instagram.
Example 2. Timbertech's customer deck examples

Timbertech, a brand of engineered, composite deck products offers another great example of an embedded Instagram feed. They use their feed to showcase real examples of decks built with their customers. When browsing the different decking products available, these Instagram posts help customers choose the colors and style they like and to dream bigger when it comes to deck design.
Any sort of ecommerce or retail product can benefit from adding their Instagram content to their Squarespace, providing valuable retail experience examples. site because it makes it easier for customers to visualize the products and make better purchasing decisions.
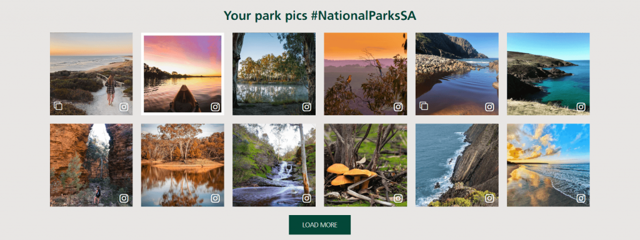
Example 3. South Australia's National Parks visitor photos

The website for National Parks of South Australia features beautiful pictures taken by visitors. This is an example of user generated content (UGC). Just like it sounds, that means content that was created by users, whether those are your clients, customers, or visitors.
This is a smart strategy because you can encourage people to create content for you. Not only does this engage your audience in a deeper way, but it also removes a big burden from your marketing team.
If you want to utilize this strategy, be sure to come up with a branded hashtag and include it right above the embedded Instagram feed. As you can see, the website uses the headline "Your park pics #NationalParksSA" to make it clear that you should use that hashtag if you want to be included.
When curating UGC on your website with a hashtag, make sure to manually approve every post—you don't want unflattering or profane images showing up on your website. In our step-by-step process below, we show you how to manage the approvals.
How NOT to add your Instagram feed to your website (read this first)
DON'T add your posts one at a time by embedding each one individually. (Meaning, don't copy Instagram's embed code for each post).
Why not?
You will have to add a new post manually every time you want it to appear on your website.
You will have to code the feed manually to be aligned correctly and match your website.
Embedding each post individually will only create headaches.
Instead, you need to embed your entire feed using a social media aggregator that includes these features:
- Free or reasonably priced based on your needs
- Allows you to set moderation rules to determine what shows up on your site
- Allows you to manually moderate the posts when needed
- Offers easy design features to customize the look in a few clicks
- Allows you to use custom CSS (for professional designers)
- No branding (a "powered by" link) on paid plans, and minimal branding on free accounts
- Automatically optimized for any device, meaning it looks good on desktops, laptops, tablets, and phones
Below, we show you how to embed your Instagram feed in your Squarespace website using a social media aggregator.
How to add an Instagram feed to a Squarespace website (step by step)
A social media aggregator is simply an app that pulls in your social media content and packages it up in a beautiful feed that you can embed into your website.
It only takes a few minutes to set up.
Here's how:
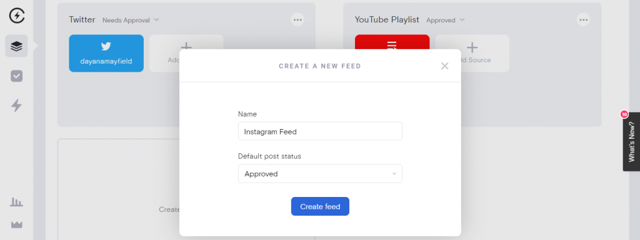
Step 1. Create a new feed and set the approval status
The first step is to log in to your social media aggregator (you can use Curator for free or low cost, depending on your needs).
In the dashboard, hit the "Create a new feed" button.
Then, give your feed a name and choose the default post status.
If you are only aggregating content from your brand, you can choose "Approved" so that new posts automatically get sent to your Squarespace website.
But if you are aggregating content from other sources (such as hashtags or mentions of your brand), then make sure to set the default post status to "Needs approval" so that you can manually approve each post that you want on your site.

Keep in mind that you can change your approval status at any time.
Step 2. Chose the type of Instagram posts and connect your Instagram account
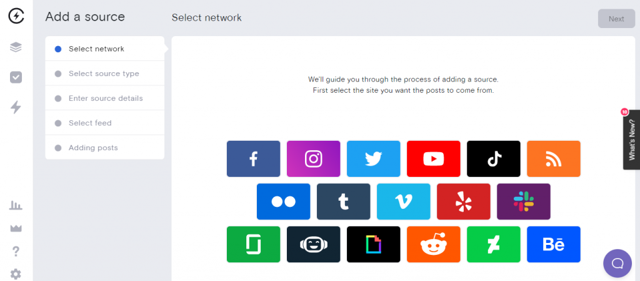
The next step is to choose the source. In this case, we're choosing Instagram, but as you can see, our social media aggregator also integrates with Facebook, Twitter, YouTube, TikTok, Slack, Tumblr, and many other content sites.
You can later add multiple networks to a single feed, or create a different feed for your favorite networks.
For now, we'll just keep it simple and select Instagram only.

The most common option is to select a personal account or business account, so that you can pull all of your posts from a single account. However, many businesses will instead choose mentions or hashtags so that they can aggregate customer reviews and UGC.

For this example, we'll curate content from Daybring's business account. After you select the type of content, just follow the prompt to login to your account so you can connect it.
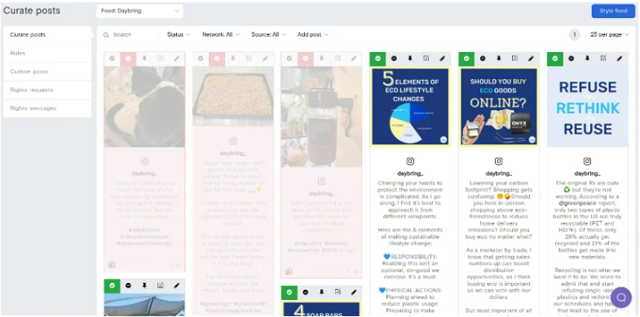
Step 3. Curate the content (approve or deny)
The next step is to curate your content.
How to do this will depend on what you chose in Step 1.
If you chose for posts to be "Approved" automatically, all you have to do is delete the ones you DON'T want to show up on your site.
If you chose for posts to "Need approval," then you'll have to approve the ones you DO want showing up.

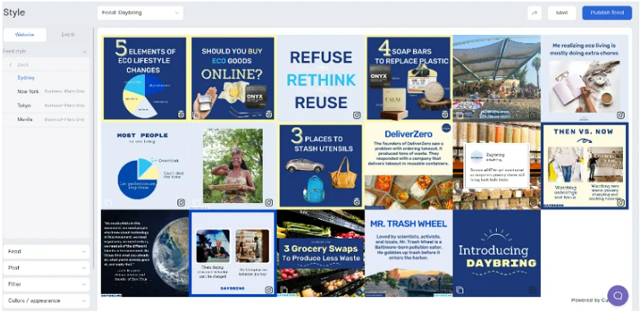
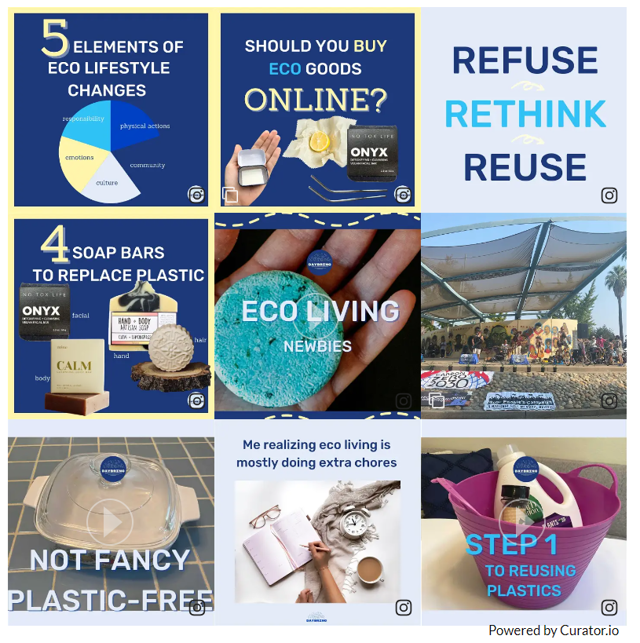
Step 4. Choose your template style and customize it as needed
Now it's time to stylize your feed.
Most website owners want to keep things simple. You can try a Grid style feed, like this one, which will display the Instagram posts in perfect boxes.

Curator offers a lot of different feed templates to choose from, including Waterfall and Carousel.
As you select the different templates, the view on the right will change accordingly so you can preview exactly what it look like when you add it to your website.
You can also update the template style with background colors, font colors, icon colors and more.
Step 5. Embed the feed code in your website
Next, let's add the embed code to your site.
This is easier than you might think.
Simply hit "Publish feed" and you'll see the code that you need to embed. Copy this code to your clipboard.

Paste the code in your site where you want it to go. You can create a new Squarespace block of custom HTML code and add it to your website's footer or sidebar. Then just paste the code there, and your posts will fit into the designated space perfectly.
Step 6. Login to the aggregator to approve or deny new posts occasionally
The final step is simply a reminder to make sure that you're checking the content every so often.
If your posts are set to automatic approval, plan on checking your site occasionally just to remove anything you don't want to show up.
If your posts are set to manual approval, you should log in more regularly (perhaps once a week or every other week) to approve posts so that new content is added to your site. Otherwise, your site will be stale.

As you can see, it's super easy to embed your Instagram feed in your Squarespace website, or any type of website. All you need to do is paste the embed code, and then you can continue to moderate the posts using the social media aggregator.