Among the tenets of successful branding is consistency. Getting consumers to recognize your brand and draw positive associations is possible by keeping consistent design elements on all your products, content, and especially your website. Branding in the age of online presence relies on integrating brand designs on the company’s official website.
There are different brand visual elements to integrate into your website and a variety of ways to do so. The following are a few methods of integrating your company’s unique designs into your website for a more wholesome brand appearance.
The Main Elements of Branding
Before jumping head-first into the methods of integrating branding into web design, let’s first understand the fundamental elements of branding.
Color
The most basic element of branding is color. Ideally, it should reflect your company’s mission, ethics, and the personality with which you approach your work. Choose a set of colors that represent your company and use them consistently throughout your online assets.
Visuals
Does your branding rely on corporate art, professional photographs, or minimal vector graphics? These branding visual styles, much like colors, say a lot about your company, products, and services.
Font
The font you use in your branding should blend practicality and personality. On the one hand, you need to use fonts that are easily legible, adaptable for a wide array of copy and marketing material, and accessible to those with language barriers or visual impairments. On the other hand, fonts must also stylistically correspond with the rest of your design elements and captivate users into reading the text.
Logo
And of course, we couldn’t forget the logo, which is the central design element of your branding that incorporates all the features mentioned above. A single logo, one that is nothing more than a basic shape, a few colors, and maybe a word or two, says quite a lot about your company and brand. For small organizations or individuals, using an online logo maker can be a practical and affordable approach to develop a professional-looking logo that captures the essence of their company. A good design can be used easily on your website, social media or even company logo shirt.
Methods of Using Brand Visuals in Web Design
So, how can one go about using these fundamental branding elements in their web design? Here are some of the most common and effective ways to integrate brand elements into web design.
Be Consistent

It’s not enough to simply have visuals, colors, fonts, and logos to establish an identifiable brand. The key to successful brand awareness is consistency. Use the same exact colors in all your visuals, adopt a specific visual style, and ensure that your logo is visible in multiple places throughout the website.
Users visiting your website are exposed to all these branding elements. Upon seeing them consistently, users subconsciously connect colors, shapes, and visuals to your brand. But as we’ve already mentioned, don’t go overboard with brand design elements. The last thing users want is the same logo or text popping up every second throughout their user experience.
Visual consistency is achievable in a variety of ways. Create a brand kit that contains the color codes, fonts, shapes, logo iterations, and other company visuals that designers can use during the website’s creation. Keep a careful eye on these details to ensure that all fonts, colors, and visuals match. The human eye excels at spotting even the slightest nuance.
An out-of-place font or wrong color can distract from the user experience. Keep brand consistency in your web design to ensure that you create positive associations with your brand and nothing is out of place.
Don’t Forget the Logo

Have you ever been to live conferences or events where several companies are present? What are some things you remember from such events? You may not remember exactly what each company was offering or the names of their spokespeople, but you do remember many of their logos. Many companies incorporate these events into their digital marketing strategy to improve brand awareness, and the use of their logos is a key component of this strategy.
Approach your web design with a similar mentality. The logo is the centerpiece of your branding. Simple visuals like an apple or a window draw associations to some of the biggest tech companies today. Brands accomplish these associations by aggressively including logos in just about anything related to the brand.
Some common parts of a website suitable for a logo are the headers and footers of your landing page or dashboard. To bring even more focus onto the company logo, include it as a loading animation, so even while users wait for the webpage to load, they’ll see your company’s logo.
For example, if you can’t think of where to put your logo on the website’s dashboard, look into the metrics and date of your webpage. Use data such as a heatmap, which measures what areas of the webpage users are attracted to the most. This way you can design your webpage based on the habits and preferences of your users and maximize the exposure of your brand visuals.
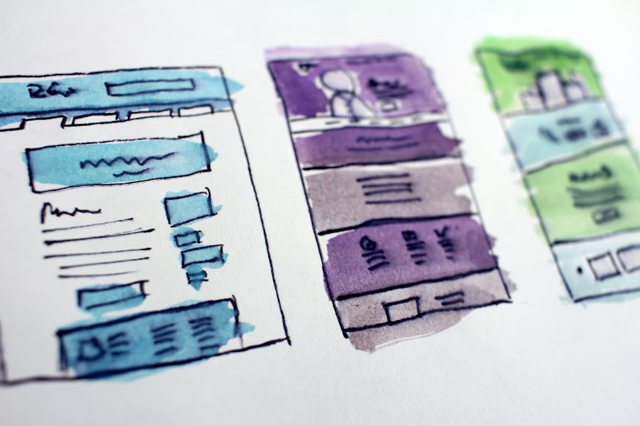
Use Colors Wisely

As mentioned previously, colors say quite a lot about what a particular company does; each color evokes a certain sensation, emotion, or association that can build your brand. For example, a company with a heavy focus on environmental protection will most likely use the color green in its branding, because green is often associated with environmental friendliness and sustainability.
Perhaps a law office wishes to communicate its professionalism and experience to potential clients. In this case, using colors such as light blue, turquoise, or black would be effective, as these colors are associated with dignity, trust, and justice.
Regardless of what brand colors you’ve picked, it’s important to integrate them into your website, and not to overdo them. Use colors wisely and don’t overload users with a kaleidoscope of different hues, shades, and tints. Use colors as accents, such as a solid color banner or soft gradient background. Use color to highlight certain words in web copy, but keep the majority of it either black or white for simplicity and easy readability.
Room to Breathe with Whitespaces
On the topic of using color in moderation, it’s also worth mentioning how important whitespaces are to break up the brand colors and give the eyes some room to relax. If you flood an entire webpage with brand imagery and colors, it will overload a user’s vision and make their experience on that website very unpleasant. To maximally improve your webdesign and SEO you also must find a proper way to structure your on page content.
Keep in mind that modern CDN-powered websites don’t really have a problem rendering tons of high-quality images and visuals. Regardless, it’s important to use whitespaces to give the eyes a break in between visuals and images.
Mission, Mentality, and Motivation
Branding goes beyond visual elements. The company’s mission, mentality, and motivation greatly contribute to the brand’s identity. Companies who offer very similar goods and services may have entirely different stances on these 3 Ms.
For example, some companies sell recyclable products because they’re looking to reduce their carbon footprint. Others are combating the oil industry. In some cases, companies see green tech as an indispensable part of the future and look to jump on the bandwagon as early as possible.
As a company, you should already have these three Ms nailed down, so all that’s left is to display them on your website. Include a simple-to-understand and actionable mission statement, such as “We consider language to be the foundation of all learning, which is why we’ve developed software to teach you any language from anywhere in the world.” This one sentence includes the company mission and the motivation behind your work.
Even if other companies offer near-identical products or services, you can be sure that the mission, mentality, and motivation will set you apart from the rest. By including this very important brand element in your web design, you can help potential customers understand why you’re different and why they should choose you over others.
Include Personality

Even a corporate website needs a dash of personality. Otherwise, it’ll be cold and lifeless, making it hard for users to find anything worth browsing or forming a connection with. Most of your website’s visitors won’t know exactly what they want from you. This uncertainty means you can easily lose their attention and subsequently their interest.
To add personality to your website, the best place to start is with a human face. Nothing says “personality” like a person. Some websites opt for stock images with people in them, but it’s much better to include a face of a company employee or the company’s founder. This method connects a human face to the company and brand.
Match the personality of your website to that of your company. The corporate website of a gym chain, for example, could include inspirational quotes and motivational imagery to entice users to sign up for a membership. The website of a rustic restaurant will include comforting welcome messages reminiscent of what you’d hear visiting family or friends for dinner.
It’s important to remember that websites are for people, and people love to recognize human elements. Add dashes of personality to your website to engage users more effectively.
Learn how to embed your Instagram feed on your website to continuously add new content from social media.
Include Watermarks on Original Visuals
It’s really frustrating when you hire a professional brand photography service to take really good photos, only to have them copied from your website and pasted all over the place. This piece of advice is very specific to branding, but can help maintain greater control over your company’s visual content: include a watermark of your logo on as many visuals as possible.
It is ideal to include the logo naturally, instead of having a low-opacity watermark over the photo. For example, if you have an employee photo on the website, have them wear a shirt with your company logo and have it visible in the background as well. This way you have greater ownership over your published visual content and create more opportunities to display your brand logo where it belongs.
There is always a lot to cover when it comes to branding a website. Since it’s such a creative endeavor, there are plenty of unique ways to integrate brand elements into your web design. Consider what makes your brand unique or attractive and strategize how to use these features to build your brand’s online presence.